Как в фотошопе уменьшить размер фотографии. Как уменьшать фотографии в фотошопе
Как быстро уменьшить объект в Photoshop — профессионально и без потери качества

Доброго времени суток, уважаемые читатели. Сегодня вас ждет очень простой урок, вы научитесь работать с размерами объектов. Необходимо это практически каждый раз, когда вы открываете программу фотошоп. Думаю, что и продвинутый пользователь может почерпнуть из этой публикации несколько полезных советов.
Итак, приступим? Как уменьшить объект в фотошопе.
Работа с размерами прямоугольного объекта
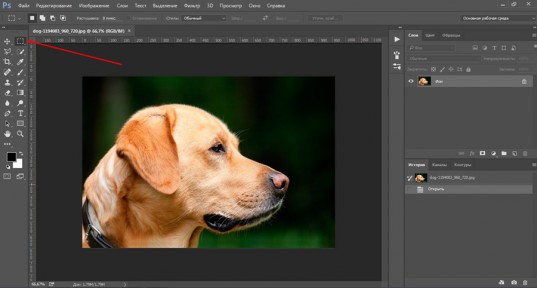
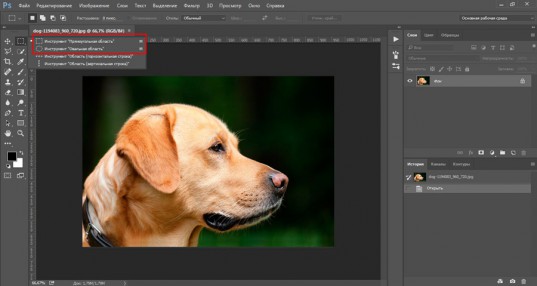
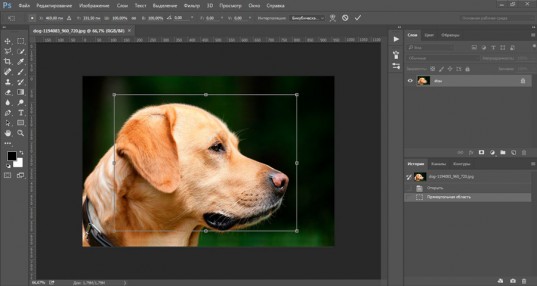
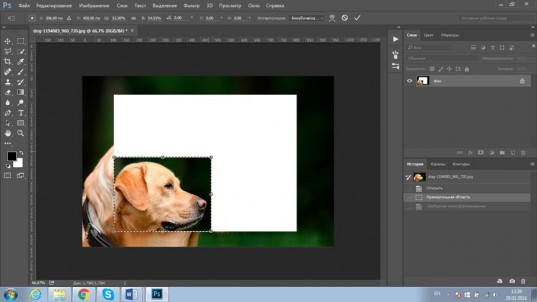
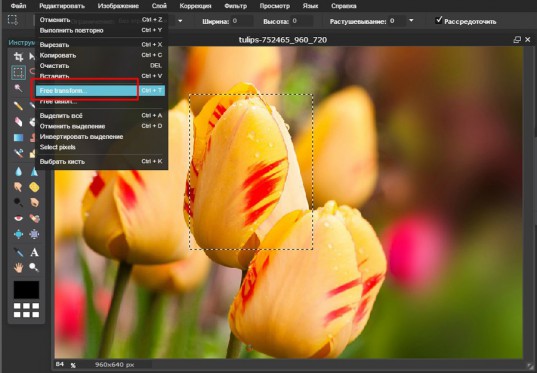
В некоторых случаях вам нужно уменьшить размер не целой картинки, а лишь ее части. Как это сделать? Открываем фото и выбираем прямоугольное выделение.

Если вы кликните на левую клавишу мыши и задержитесь на несколько секунд на кнопке, то перед вами откроется дополнительное меню. Тут есть интересный инструмент круглое выделение, можно использовать и его (см. Как быстро нарисовать красивый круг).

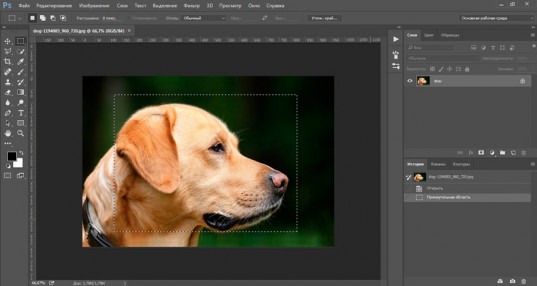
Выделяем нужный фрагмент картинки.

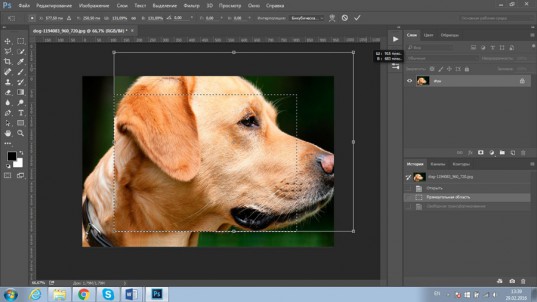
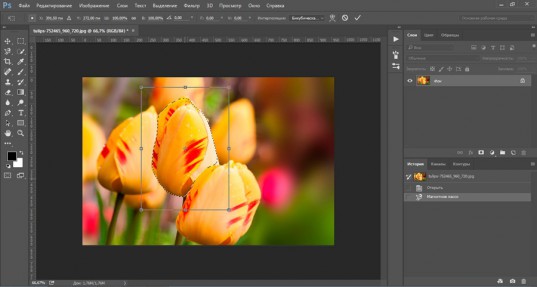
Теперь одновременно зажимаем кнопку CTRL + T.

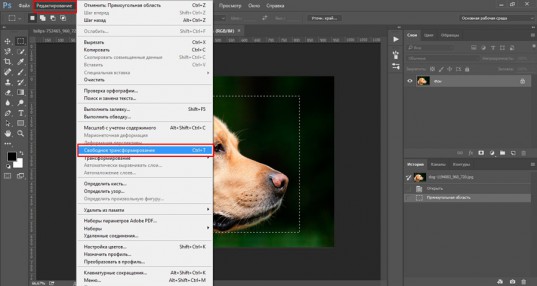
Сейчас вы воспользовались быстрыми клавишами. Можно было пойти по длинному пути: открыть в верхней панели «Редактирование», а затем выбрать «Свободное трансформирование».

Зажимаем на клавиатуре кнопку Shift и тянем за угол выделенного объекта в сторону.

Так вы увеличиваете фото без потери качества, согласно пропорциям. Если не удерживать Shift, то фото «размажет».

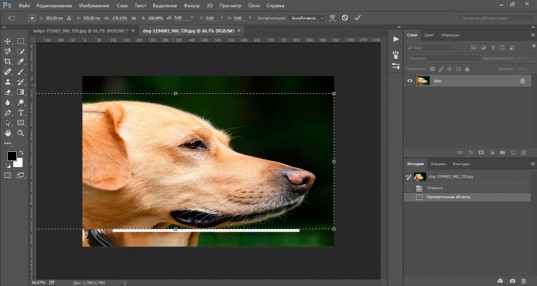
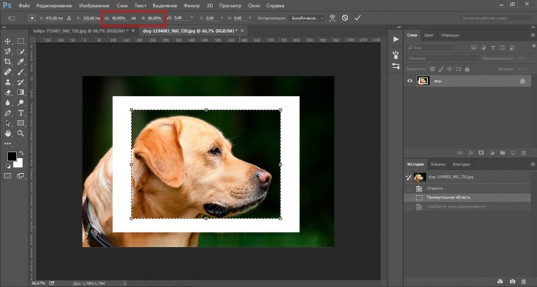
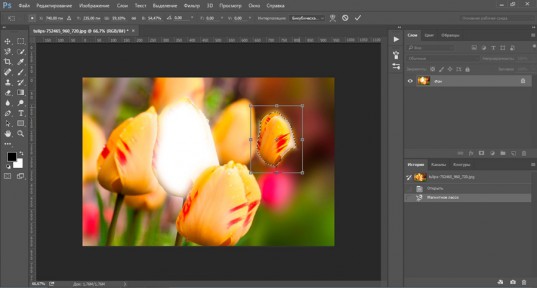
Уменьшить картинку не составляет труда. Просто тянете угол внутрь удерживая Shift.

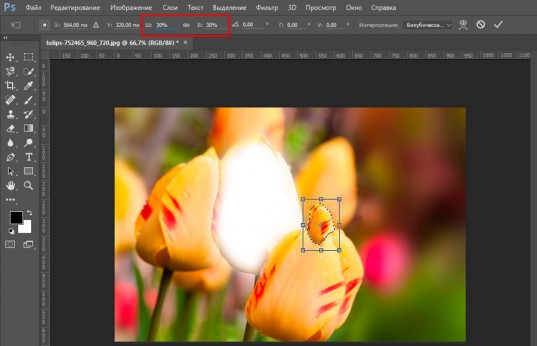
Вы также можете воспользоваться верхней панелью для уменьшения по размеру согласно пропорциям. Поставить свои значения в графу «Высота» и «Ширина». Обратите внимание, вы пользуетесь процентами.

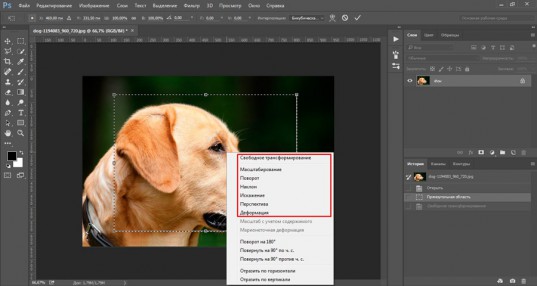
Нажав на правую кнопку внутри выделенной области, вы получите дополнительные функции. Деформация, перспектива, искажение, поворот и так далее. Поэкспериментируйте с этими функциями самостоятельно. Это интересно.

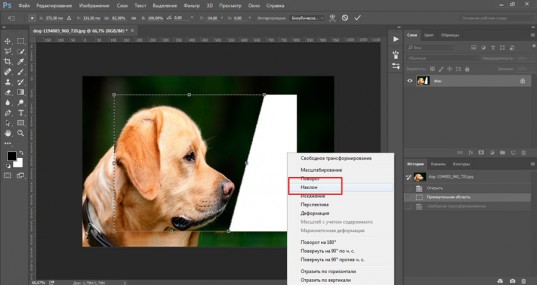
Вот так, например, можно наклонить вырезанный элемент.

Уменьшаем и увеличиваем произвольный объект
Часто, в своей работе, мне приходится подгонять по размеру неровный объект, который является частью изображения. Обо всех способах создания выделенной области я рассказывал в одной из статей на своем блоге (5 способов быстро вырезать картинку по контуру в Photoshop).
Можете прочитать, если у вас возникают проблемы или вы просто захотите усовершенствовать знания. В фотошопе есть множество инструментов для решения данной задачи, но сейчас я буду пользоваться магнитным лассо.

Итак, я выделил вот этот цветок.

А затем нажал Ctrl + T. Помните, вы можете сделать это и через панель сверху: Редактирование – свободная трансформация.

Можете перетащить, дергая за углы, увеличить или уменьшить – на все ваша воля.

Ну или воспользуйтесь функцией, которая находится в верхней панели.

Как работать в онлайн версиях фотошопа и когда это нужно
Я нередко пользуюсь онлайн версией photoshop. Сайтов много, например, вот этот: editor.0lik.ru или вот этот online-fotoshop.ru , не суть. Все они одинаковые и выглядят так.

Зачем пользоваться этим сервисом, если есть программа на компе? Все дело в том, что прога тормозит процессы и даже открывает изображение довольно долго, особенно если компьютер слабый. Этот сервис попроще и полегче, а потому и работает в разы быстрее. Он незаменим, если нужно выполнить какую-то простую операцию быстро или поработать над пачкой картинок.
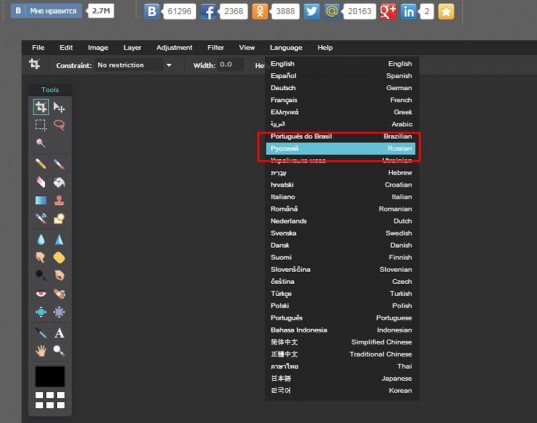
Первым делом ставим русский язык. В разделе Language.

Многие сочетания клавиш тут не работают, как в программе на компьютере. Однако для открытия файла вы можете использовать сочетание клавиш CTRL+O или воспользоваться верхней панелью: Файл – Открыть.

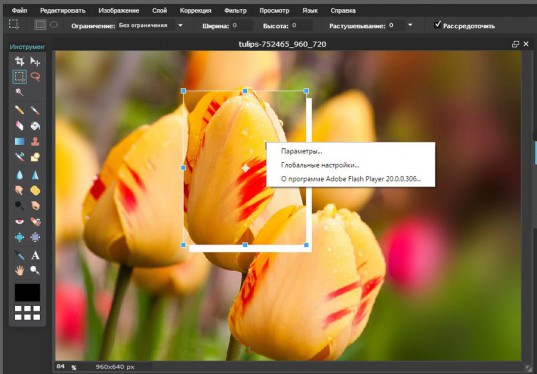
Чтобы выделить объект можно воспользоваться любым из описанных мной предыдущих методов, а вот для того чтобы включить «свободное трансформирование» на вставленной картинке нужно обязательно залезть в верхнюю панель. Привычное CTRL+T откроет новую вкладку в вашем браузере.

Здесь также нет дополнительных функций, которые открываются при нажатии на правую кнопку мыши.

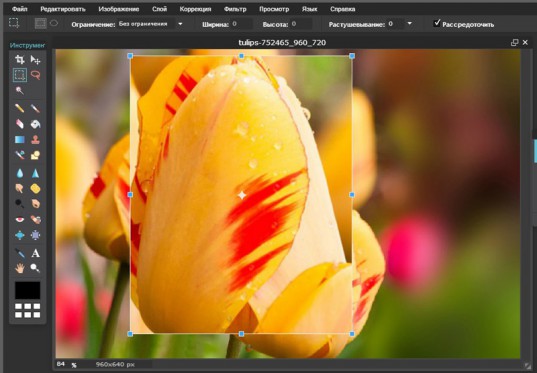
Но увеличить или уменьшить картинку можно гораздо быстрее.

Как стать гуру
Если вы хотите улучшить свои знания фотошопа, то могу порекомендовать вам курс Зинаиды Лукьяненко — «Фотошоп с нуля VIP 3.0» , одной из основательниц сайта Photoshop-master. На нем кстати тоже можно найти кучу интересных уроков, которые структурированы по уровню сложности.

Но основное преимущество проекта, это курсы на любой вкус и потребность:
- Видео для новичков, если изучаете программу с нуля.
- 100 видеоуроков, которые смогут повысить ваш уровень как дизайнера, даже если пока вы ничего не умеете.
- Вы сможете стать профессионалом в области создания коллажей, особенно актуально это для тех, кто видит свое будущее в рекламе.
- «Секреты создания шикарных фотокниг» подойдут если вы мечтаете создавать не просто папки с картинками на компьютере или альбомы, а настоящие уникальные продукты. Собственные бестселлеры, состоящие из фотографий, сделанных вами. Думаете, что это никому не интересно. Подумайте, может это первый шаг в творческую профессию фотохудожника? Создание собственной книги – это совсем другой уровень мастерства. Это покупают, особенно если имя известно. Станете ли вы прославленным, зависит только от ваших умений и таланта.
- «Эффектные презентации» понравятся любому офисному сотруднику. С такой работой вас обязательно заметит начальство. Повышение не за горами! Кстати, скажу по секрету, некоторые фирмы заказывают презентации в веб-студиях и стоит это около 5 000 рублей.
- «Фотошоп для фотографа» научит не только работе в фотошоп, но и в лайтруме. Если вы умеете обрабатывать портреты, но никогда не останетесь без работы. Рекламный бизнес и фотостудии ждут.
Ну а для тех, кто видит свое будущее в области веб-дизайна рекомендую другой вариант. Онлайн школа, которая позволит всего за 2 месяца освоить новую профессию! ( Веб-дизайнер: эффективный сайт от идеи до реализации )

Программа идеально подходит для новичков, но также будет интересна и тем, кто уже давно в деле. Не редко удается поработать с мастерами, трудящимися в крупнейших веб-студиях России: Red Keds, Agima, лаборатория Касперского.
Возможно, пока вы не знаете этих названий, но убеждаю, совсем скоро вы поймете, на кого ориентируются все веб-мастера и к тому времени уже сможете сказать: «А я у него учился» или «Эта работа из моего портфолио было создано под руководством эксперта из этой студии».
По завершении курса вам предстоит не только выполнить, но и защитить дипломную работу! По результатам вам выдадут (или не выдадут) самый настоящий диплом, который может оказать решающее значение при приеме на работу или во время выполнения заказа.

На самом деле это не первый раз, когда стартует данная школа. Ее окончили уже 300 учеников и вы можете не только почитать их отзывы на сайте, ссылку на который я вам дал, но и пообщаться на фейсбуке. Думаю, вам дадут расширенную оценку, если вы этого захотите и постучитесь к человеку в друзья.
Если же вы ищете варианты попроще, обратите внимание на сайт Алексея Захаренко: [urlspan]«ВЕБ-ДИЗАЙН для начинающих»[/urlspan]. В течение трех дней можете бесплатно ознакомиться с этим сайтом и не только понять основы, но и выяснить, действительно ли вам интересна эта тема.

Это немаловажно. Прежде чем платить большие деньги за обучение в школе на Нетологии определитесь с этим вопросом. А затем сделайте первый шаг на пути к любимой работе.
Если вам понравилась эта статья, подписывайтесь на рассылку и получайте больше полезной информации. Удачи в ваших начинаниях и до новых встреч.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:

В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование ( Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Как правильно уменьшить размер изображения
Автор: NON. Дата публикации: 05 декабря 2010 . Категория: Обработка фотографий в фотошопе.
Давайте представим себе такую ситуацию. Вы сделали по заказу серию прекрасных снимков. Теперь Вам надо отправить эти снимки по электронной почте для предварительного просмотра заказчику. Снимки, естественно, сделаны с большим разрешением, но Вам необходимо их уменьшить до определённой величины, что значительно уменьшит объём файла и к тому же, заказчик не сможет использовать такие снимки в коммерческих целях. Если сразу уменьшить размер изображения до требуемой величины, то, в результате, мы значительно потеряем резкость фотографии, что может не понравится нашему заказчику. В этом уроке по работе с фотошопом будет показан способ, позволяющий уменьшить размер изображения до необходимой величины и при этом, не потеряв резкость фотографии.

Откроем исходное изображение.

Нажмём сочетание клавиш Ctrl+Alt+I. Появится диалоговое окно “Размер изображения“. Мы видим, что фото “весит” 14,4 Мб, что конечно многовато для отправки по электронной почте.

Предположим нам необходимо уменьшить размер изображения по ширине до 600 пикселов. Что мы делаем. Вся работа будет произведена в два этапа. На первом этапе мы уменьшаем размер фото по ширине до 1200 пикселов (двойной размер необходимой нам ширины: 600х2=1200), нажимаем “Да“. “Вес” снимка упал до 5,49 МБ.

Создаём дубликат слоя, для чего просто перетаскиваем его на вторую справа иконку в палитре “Слои“.

Переходим в “Фильтр – Резкость – Резкость“.

Так как фильтр не имеет настроек, то мы сразу увидим результат.

Сразу заметно, что изображение стало слишком резким. Уменьшим непрозрачность верхнего слоя примерно до 70%, соответственно уменьшится и эффект от фильтра “Резкость“.

Сольём слои – Ctrl+E.

Опять вызываем окно “Размер изображения” – Ctrl+Alt+I и ставим уже необходимую на выходе ширину снимка – 600 пикселов (“вес” снимка упал до 1,37 МБ). Нажимаем “Да“.

Теперь производим точно такую же работу, как и на предыдущих шагах: создаём дубликат слоя, применяем фильтр “Резкость” и уменьшаем непрозрачность верхнего слоя теперь уже до 50%.

Вот что у нас получилось в результате нашей работы. Теперь такое уменьшенное изображение, но с хорошей резкостью можно отправлять своему заказчику.

Если Вы не хотите пропустить интересные уроки по обработке фотографий – подпишитесь на рассылку.
Adobe Photoshop
某些 Creative Cloud 应用程序、服务和功能在中国不可用。

Команда Размер изображения в Photoshop содержит метод сохранения детализации и обеспечивает повышенную резкость при увеличении изображений.

Кроме того, диалоговое окно Размер изображения в Photoshop обновлено для удобства использования.
- В окне доступен предварительный просмотр изображения на основе параметров изменения размера.
- При изменении размеров диалогового окна изменяется размер окна просмотра.
- Параметр Масштабировать стили включается и выключается в меню со значком шестерни, расположенном в правом верхнем углу диалогового окна.
- Во всплывающем меню Размеры выберите другие единицы измерения для отображения размеров итогового выводимого изображения.
- Щелкните значок связи для включения или выключения параметра сохранения пропорций.
Видеоролик | Изменение размеров изображений в Photoshop
Изменить размер изображений

Выберите команду Изображение > Размер изображения .
Выполните любое из следующих действий для изменения режима просмотра изображения.
- Чтобы изменить размер окна просмотра, перетащите угол диалогового окна Размер изображения и измените его размер.
- Чтобы просмотреть другую область изображения, перетащите указатель в области предварительного просмотра.
- Чтобы изменить масштаб просмотра, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), щелкните мышью в изображении предварительного просмотра для увеличения масштаба. Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), щелкните мышью для уменьшения масштаба. После нажатия кнопки мыши процент увеличения в течение короткого периода отображается в нижней части изображения предварительного просмотра.
Чтобы изменить единицы измерения размера в пикселах, щелкните треугольник рядом с пунктом Размеры и выберите в меню требуемый параметр.
Чтобы сохранить исходные пропорции ширины и высоты, убедитесь, что параметр Сохранить пропорции включен. Если требуется масштабировать ширину и высоту независимо друг от друга, нажмите на значок Сохранить пропорции для удаления связи между ними.
Можно изменить единицы измерения ширины и высоты, выбрав требуемый вариант в меню справа от текстовых полей Ширина и Высота .
Выполните одно из следующих действий.
- Чтобы изменить размер или разрешение изображения и обеспечить пропорциональную корректировку общего количества пикселов, убедитесь, что выбран пункт Ресамплинг , и при необходимости выберите метод интерполяции в меню Ресамплинг .
- Чтобы изменить размер изображения или разрешение без изменения общего количества пикселов изображения, не выбирайте пункт Ресамплинг .
(Необязательно) В меню Подогнать под :
- Выберите стиль для изменения размера изображения.
- Выберите Автоматическое разрешение , чтобы изменить размер изображения для определенного выходного варианта печати. В диалоговом окне Автоматическое разрешение укажите значение для параметра Экран и выберите Качество . Можно изменить единицу измерения, выбрав требуемый вариант в меню справа от текстового поля Экран .
Введите значения Ширина и Высота . Чтобы указать значения в другой единице измерения, выберите требуемый параметр в меню рядом с текстовыми полями Ширина и Высота .
Новый размер файла изображения появляется в верхней части диалогового окна Размер изображения (старый размер указывается в скобках).
Чтобы изменить Разрешение , введите новое значение. (Необязательно) Можно также выбрать другую единицу измерения.
Если изображение содержит слои с примененными к нему стилями, выберите пункт Масштабировать стили с помощью значка шестерни для масштабирования воздействия стилей на изображение с измененными размерами. Эта функция доступна только в том случае, если выбран параметр Сохранить пропорции .
По окончании изменения настроек нажмите кнопку «ОК».
Как в фотошопе изменить размер картинки
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
![]()
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения). В английском фотошопе это окно выглядит так:
![]()
Мы видим значения Width и Height (Ширина и Высота), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
![]()
Нажимаем ОК и всё! Наша фотография уменьшилась:
![]()
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть ? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
![]()
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
![]()
Выделите нужную область:
![]()
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
![]()
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
![]()
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
![]()
![]()
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
![]()
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб)) и вы увидите как вокруг шарика появилась рамка для уменьшения:
![]()
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
![]()
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Как уменьшить размер любой картинки в фотошопе двумя способами?

Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным изменением масштаба, так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.

Простое сохранение
- Для начала загрузите изображение в фотошоп.
- А теперь идите в главное меню и выберете пункт «Изображение» , и в открывшемся выпадающем списке «Размер изображения» .

В открывшемся окне вы можете увидеть две ячейки (ширина и высота) с текущим размером картинки. Именно здесь вам и предстоит поменять сам размерчик.
По умолчанию ширина и высота связаны такой цепочкой. Это означает, что размер пропорционален. То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.

А если вы нажмете на эту цепочку, то связь разорвется и изменение любого значения не приведет к изменению другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы можете выбрать единицы измерения, например пиксели, сантиметры, дюймы или вообще проценты от текущего изображения.
После изменения размера, вверху данного окошка вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках старый размер. Это не финальный размер, так что внимание на него особо не обращайте.

Ну как суть ясна? Давайте лучше для большей ясности посмотрим на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
- Выбираем инструмент «Рамка», поставив пропорцию квадрат (1 к 1) и выделяем часть фотографии, чтобы все лицо и небольшая часть тела до груди попала в кадр. И кадрируем. У нас получится квадратное изображение, но размер явно не 200*200. Поэтому приступим непосредственно к уменьшению.

- Идем в «Размер» изображения, как я рассказывал выше и ставлю там ширину 200, а высота подставится сама, так как стоит связь. Проверяю, чтобы единица измерения была «пиксели» и жму ОК. Вот и всё. Теперь остается только сохранить изображение, но это вы уже должны знать.
Сохранение для WEB
Если изображение нужно для того, чтобы закинуть его на сайт, а не держать как памятную фотографию, то можно его сохранить немножечко другим способом. При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
Итак, у нас снова неразмеченная картинка с большим разрешением. Если нужно кадрировать, то кадрируйте, но дальше вы должны нажать «Файл» , затем «Экспортировать» , а в следующем выпаде выберете «Сохранить для web (старая версия)» .

ВНИМАНИЕ! Данный путь действителен для Фотошопа версии 2015. Для более ранних версий вы просто заходите в меню «Файл» и выбираете «Сохранить для web». Никакого пункта «Экспортировать» там не будет.
В открывшемся окне выберете «Высокое качество JPG» и качество можно не ставить больше 60. Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать , хоть и не очень значительно.

Ниже вы увидите строчку «Размер изображения» . Суть абсолютно такая же, как и в предыдущем примере. Вам нужно уменьшить размер по ширине и высоте. Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить» . Вуаля)

В итоге, с помощью двух вышеуказанных способов, я получил два изображения размером 200*200 пикселей. Но у первого изображения размер (объем) составляет 26 килобайт, а у второго 10. Соответственно второй использовать удобнее, но только, если вы сохраняете для сайтов. Для обычного хранения уменьшенной копии лучше использовать первый способ.
Кстати точно также можно увеличивать изображения и фотографии. Для этого точно также вбиваете новые размеры в ячейки. Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Ну а так вот вам хорошие инструменты для уменьшения размера фотографий и других изображений. Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих . Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ну а на этой веселой ноте я свой сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое главное не забудьте подписаться на обновление моего блога, если хотите буть в курсе всего самого интересного. Успехов вам и пока-пока!




