Анимашки часов. Анимация настенных часов в Gimp2
Быстрый старт
ProGIMP — сайт про Гимп
GIMP — The GNU Image Manipulation Program
Гимп — бесплатный графический редактор
Анимация настенных часов

Сразу оговорюсь, целью этого урока не является создание фотореалистичных часов, а собственно — анимация движение стрелок.
1. Создайте новое изображение, цвет фона по желанию. Берем Новый слой, на нем, использую инструмент эллиптическое выделение изображаем круг (зажимаем shift).

2. Залейте выделение любым, понравившимся вам цветом, уменьшите выделение на 15–25 пикселей, и нажмите Delete.

3. Создайте новый слой, поместите его между слоем с часами и фоном. Возьмите градиент из белого в серый, и изобразите циферблат, предварительно выделив внутреннюю часть часов на верхнем слое.

4. Если вы хотите добавить объема часам, используйте Фильтры — Отбрасываемая тень, Фильтры — Карта — Рельеф, ит.п. Когда результат вас удовлетворит, остановитесь.

5. Приступаем к рисованию циферблата. Для этого нам понадобятся направляющие (Изображение — Направляющие — Новая Направляющая). Добавьте и горизонтальную и вертикальную. Найдите центр циферблата, и перетащите направляющие туда (инструментом перемещение).

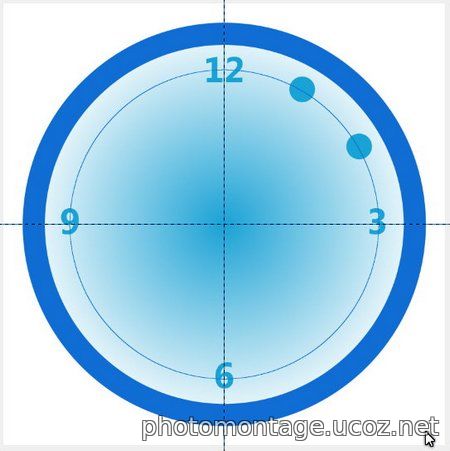
6. Теперь любым шрифтом и цветом пишем сами цифры, проще каждую на новом слое. С моих часов пожалуй хватит 12, 3, 6 и 9.

7. На месте пересечения направляющих можете поставить жирную точку, отсюда будут выходить стрелки наших часов.

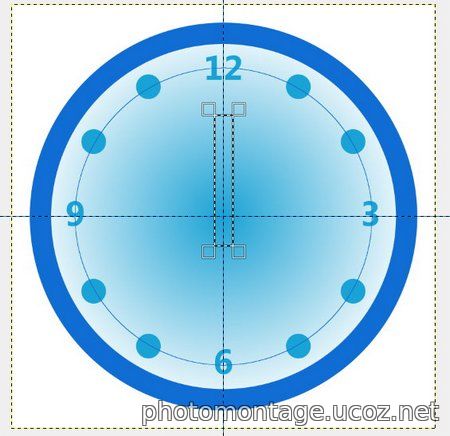
8. Можете объединить все слои, с фоновым вместе или без. Рисуем стрелки, я изображу часовую и минутную. Каждую на новом слое. Слой с минутной я назову «м1», с часовой «ч1», для удобства.

8.1 Сейчас мои часы показывают 12:00. Я сделую всего 4 положения: 12: 15, 12: 30, 12: 45 и снова 12. С минутной стрелкой, думаю всё ясно, каждые 15 минут — поворот на 90 градусов. Часовая же проходит за 15 минут — 7,5, посчитать не сложно:).
9. Дублируем фоновый слой, ч1 и м1, оригинальные ч1 и м1 объединяем с копией фона, новые переименуйте в ч2 и м2. М2 инструментом вращение поворачиваем на 90 градусов, Ч2 тем же инструментом на 7,5.

Снова дублируем фоновый слой, Ч2 и М2, оригинальные Ч2 и М2 объединяем с копией фона.
10. Повторяйте действия пункта 9 ещё дважды. На скрине то, что вы получите на выходе.

11. Сохраняем в формате gif. Для этого выбираем Файл — Сохранить как, имя_Файла.gif, далее сохранить как анимацию, задержка между кадрами где-то 250. Готово!
Анимация настенных часов в Gimp2. Анимация настенных часов в Gimp2 Скачать анимацию часы
Движение на изображении придает ему свой особый шарм, а некоторые виды анимации могут оказаться уместными, как например бегущая стрелка часов. Выполнить такую анимацию достаточно просто.
Создаем изображение часов, как это или же берем готовое. Поверх слоев с часами, в примере они объединены в группу создаем два слоя: «стрелка большая» и «стрелка маленькая». Берем инструмент «Произвольная фигура».
Из списка фигур выбираем стрелку.

В одном из слоев делаем большую стрелку.

Растрируем слой с фигурой.

Во вкладке «Слои» — «Стиль слоя» выбираем «Параметры наложения» и в диалоговом окошке зададим заливку цвета и тиснение, что позволит имитировать объем. Для того чтобы воспроизвести те же настройки для второй стрелочки нажимаем «Использовать по умолчанию» для каждого параметра.


Растрируем слой с примененным к нему стилем.

Применяем те же самые действия ко второй стрелочке.

Слой с маленькой стрелкой анимировать не будем и чтобы он не мешал – снимем с него видимость.
Слой с большой стрелкой копируем 11 раз, чтобы больших стрелок было 12.
Каждый из слоев с большой стрелкой направляем на время.

Следует заметить, что стрелки, указывающие на 1 и 7, 2 и 8, 3 и 9, 4 и 10, 5 и 11, 6 и 12 являются практически продолжением одной линии.
Переходим к созданию анимации. Во вкладке «Окно» нажимаем «Шкала времени» («Анимация»).
Под рабочим полем появится поле анимации, где следует нажать на иконку, похожую на пленку и внизу на значок раскадровки.
В первом кадре выставляем время отображения кадра 0,3 сек, и цикл устанавливаем «Постоянно». Для первого кадра делаем видимой маленькую стрелку, которая будет отражаться на всех кадрах и слой с большой стрелкой, указывающей на 12.

Создаем второй кадр и делаем видимым слой с большой стрелкой, указывающей на 1 ит.д.
Кадру 3 соответствует слой 2, кадру 4 – слой 3, кадру 5 – слой 4, кадру 6 – слой 5, кадру 7 – слой 6, кадру 8 – слой 7, кадру 9 – слой 8, кадру 10 – слой 9, кадру 11 – слой 10, кадру 12 – слой 11.

Если исходное изображение часов состояло из слоев, то следует имитацию стекла передвинуть на самый верх, как выглядит этот слой показано на рисунке, также серединку часов следует переместить поверх всех стрелочек.


Все изменения при шкале времени необходимо производить на первом кадре, чтобы они автоматически отражались на последующих кадрах. Но изменения в «Параметрах наложения» приходится выполнять для каждого кадра в отдельности.
История смайла – желтолицей улыбки  насчитывает уже полувековой срок и сопутствует работе сети Internet с самого момента ее зарождения. Будучи придуманной добродушным художником-оптимистом, веселая рожица стала неотъемлемым атрибутом общения в аське, чатах и по всему простору всемирной паутины, сделав невозможным процесс выражения эмоций людьми без их использования.
насчитывает уже полувековой срок и сопутствует работе сети Internet с самого момента ее зарождения. Будучи придуманной добродушным художником-оптимистом, веселая рожица стала неотъемлемым атрибутом общения в аське, чатах и по всему простору всемирной паутины, сделав невозможным процесс выражения эмоций людьми без их использования.
Печатая пост где-то на форуме или блоге, можно конечно легко «соорудить» эмоциональную физиономию, воспользовавшись элементарными знаками препинания, скобками и прочими спецсимволами, но готовая рожица будет выглядеть намного интереснее.
Намного ярче и веселее смотрятся анимированные смайлики, которые в смехотворной форме олицетворяют бесчисленное количество самых разных эмоций пользователей сети. Они бывают самыми разными и могут преследовать различные цели. Вы можете легко украсить поздравление друга торжественной открыткой в честь его дня рождения . Можно смело разыграть знакомых и не боятся расплаты, отправив анимированную открытку в честь первоапрельского праздника.
Также в сети повсеместно используются веселых колобков для поздравлений на 23 февраля, Новый год , Пасху , 8 Марта , 1 и 9 мая, а также множество прочих праздников и знаменательных дат.
Наряду с весельем рожица способна выразить вашу грусть , усталость, возбуждение , либо молчаливо и красочно продемонстрировать ваше отношение к стороне диалога. В поисках яркой и стильной подписи для сообщений стоит обратить свое внимание на переливающиеся блестяшки, завораживающие глаз своею зрелищностью и утонченностью.
Конечно, многое можно выразить словами, но часто одних только слов не достаточно, а длинное пожелание на открытке нагоняет сонливость к концу ее прочтения, так как забываешь, с чего начинал. Ничто так не радует глаз именинника, как незаурядная поздравительная картинка на его страничке, переливающаяся всеми цветами радуги и дарящая все то тепло, которое вложил в это сообщение поздравляющий.
Здесь вы сможете найти огромное количество различный вариаций видов анимашек, смайликов, а также блестящих картинок. Редкие и оригинальные, они всегда выделят вас в толпе пользователей интернет-ресурсов и подчеркнут ваш безукоризненный стиль и тонкий юмор.
На нашем сайте вы без труда найдете смайл или анимашку на любой случай жизни, закрепив за собой статус остроумного участника форумов и чатов. Коллекция наиболее удачных и популярных в сети GIF-изображений и открыток станут для вас настоящим кладезем в процессе виртуального общения со старыми знакомыми и будущими друзьями.
Не упускайте возможность раскрасить свою жизнь и будни других, разнообразными яркими анимированными образами и веселыми атрибутами праздника, ведь мы живем лишь раз и немножечко праздника с позитивным настроением никогда не помешает.
С уважением, П о з д р а в и т е л ь !
Анимация настенных часов
Достаточно легкий урок по созданию анимации. Рассчитан на опытных гимперов.
автор Maskynа
Сразу оговорюсь, целью этого урока не является создание фотореалистичных часов, а собственно — анимация движение стрелок.
1. Создайте новое изображение , цвет фона по желанию. Берем Новый слой , на нем, использую инструмент эллиптическое выделение изображаем круг (зажимаем shift).

2. Залейте выделение любым, понравившимся вам цветом, уменьшите выделение на 15-25 пикселей, и нажмите Delete.

3. Создайте новый слой, поместите его между слоем с ча сам и и фоном. Возьмите градиент из белого в серый, и изобразите циферблат, предварительно выделив внутреннюю часть часов на верхнем слое.

4. Если вы хотите добавить объема ча сам, используйте Фильтры — Отбрасываемая тень, Фильтры — Карта — Рельеф, ит.п. Когда результат вас удовлетворит, остановитесь.

5. Приступаем к рисованию циферблата. Для этого нам понадобятся направляющие (Изображение — Направляющие — Новая Направляющая). Добавьте и горизонтальную и вертикальную. Найдите центр циферблата, и перетащите направляющие туда (инструментом перемещение ).

6. Теперь любым шрифтом и цветом пишем сам и цифры, проще каждую на новом слое. С моих часов пожалуй хватит 12, 3, 6 и 9.
7. На месте пересечения направляющих можете поставить жирную точку, отсюда будут выходить стрелки наших часов.

8. Можете объединить все слои, с фоновым вместе или без. Рисуем стрелки, я изображу часовую и минутную. Каждую на новом слое. Слой с минутной я назову «м1», с часовой «ч1», для удобства.

8.1 Сейчас мои часы показывают 12:00. Я сделую всего 4 положения: 12: 15, 12: 30, 12: 45 и снова 12. С минутной стрелкой, думаю всё ясно, каждые 15 минут — поворот на 90 градусов. Часовая же проходит за 15 минут — 7,5, посчитать не сложно:).
9. Дублируем фоновый слой, ч1 и м1, оригинальные ч1 и м1 объединяем с копией фона , новые переименуйте в ч2 и м2. М2 инструментом вращение поворачиваем на 90 градусов, Ч2 тем же инструментом на 7,5.

Снова дублируем фоновый слой, Ч2 и М2, оригинальные Ч2 и М2 объединяем с копией фона.
10. Повторяйте действия пункта 9 ещё дважды. На скрине то, что вы получите на выходе.

11. Сохраняем в формате gif . Для этого выбираем Файл — Сохранить как , имя_Файла.gif, далее сохранить как анимацию, задержка между кадрами где-то 250. Готово!

История смайла – желтолицей улыбки  насчитывает уже полувековой срок и сопутствует работе сети Internet с самого момента ее зарождения. Будучи придуманной добродушным художником-оптимистом, веселая рожица стала неотъемлемым атрибутом общения в аське, чатах и по всему простору всемирной паутины, сделав невозможным процесс выражения эмоций людьми без их использования.
насчитывает уже полувековой срок и сопутствует работе сети Internet с самого момента ее зарождения. Будучи придуманной добродушным художником-оптимистом, веселая рожица стала неотъемлемым атрибутом общения в аське, чатах и по всему простору всемирной паутины, сделав невозможным процесс выражения эмоций людьми без их использования.
Печатая пост где-то на форуме или блоге, можно конечно легко «соорудить» эмоциональную физиономию, воспользовавшись элементарными знаками препинания, скобками и прочими спецсимволами, но готовая рожица будет выглядеть намного интереснее.
Намного ярче и веселее смотрятся анимированные смайлики, которые в смехотворной форме олицетворяют бесчисленное количество самых разных эмоций пользователей сети. Они бывают самыми разными и могут преследовать различные цели. Вы можете легко украсить поздравление друга торжественной открыткой в честь его дня рождения . Можно смело разыграть знакомых и не боятся расплаты, отправив анимированную открытку в честь первоапрельского праздника.
Также в сети повсеместно используются веселых колобков для поздравлений на 23 февраля, Новый год , Пасху , 8 Марта , 1 и 9 мая, а также множество прочих праздников и знаменательных дат.
Наряду с весельем рожица способна выразить вашу грусть , усталость, возбуждение , либо молчаливо и красочно продемонстрировать ваше отношение к стороне диалога. В поисках яркой и стильной подписи для сообщений стоит обратить свое внимание на переливающиеся блестяшки, завораживающие глаз своею зрелищностью и утонченностью.
Конечно, многое можно выразить словами, но часто одних только слов не достаточно, а длинное пожелание на открытке нагоняет сонливость к концу ее прочтения, так как забываешь, с чего начинал. Ничто так не радует глаз именинника, как незаурядная поздравительная картинка на его страничке, переливающаяся всеми цветами радуги и дарящая все то тепло, которое вложил в это сообщение поздравляющий.
Здесь вы сможете найти огромное количество различный вариаций видов анимашек, смайликов, а также блестящих картинок. Редкие и оригинальные, они всегда выделят вас в толпе пользователей интернет-ресурсов и подчеркнут ваш безукоризненный стиль и тонкий юмор.
На нашем сайте вы без труда найдете смайл или анимашку на любой случай жизни, закрепив за собой статус остроумного участника форумов и чатов. Коллекция наиболее удачных и популярных в сети GIF-изображений и открыток станут для вас настоящим кладезем в процессе виртуального общения со старыми знакомыми и будущими друзьями.
Не упускайте возможность раскрасить свою жизнь и будни других, разнообразными яркими анимированными образами и веселыми атрибутами праздника, ведь мы живем лишь раз и немножечко праздника с позитивным настроением никогда не помешает.
С уважением, П о з д р а в и т е л ь !
LiveInternetLiveInternet
–Рубрики
- флешки и флеш-игры (134)
- gimp2 – сам редактор и уроки по нему. (362)
- The Sims 1 (1)
- ссылки на скачивание, программы, помощь (1)
- The Sims 2 (512)
- Забавные и интересные кадры из игры (103)
- играем не по-децки (23)
- Мой симс-колхоз “Красный лапоть”. (150)
- симс-миниатюры от Фимы (46)
- симс-сериалы от Фимы (77)
- ссылки на пользовательский контент (Downloads) (79)
- ссылки на скачивание, программы, помощь (21)
- The Sims 3 (125)
- ссылки на скачивание, программы, помощь (1)
- Интересные скрины (54)
- The Sims 4 (7)
- ссылки на скачивание, программы, помощь (3)
- Забавные и интересные кадры из игры (3)
- Анимэ (210)
- арт (616)
- биографии кумиров (50)
- Гифки, смайлики и анимашки. (227)
- Гламур и эротика. (70)
- готика, вампиры и вампирессы (55)
- живопись (2480)
- животные (734)
- фонд помощи животным “Драгоценное сердце" (10)
- Интересная информация (617)
- ucoz (7)
- искусство (496)
- картинки (327)
- клипарт (2779)
- мои работы – клипарты (17)
- кулинария (870)
- музыка (465)
- Непричесанные мысли или ОКУНАЯСЬ в РЕАЛЬНОСТЬ. (89)
- К моим дорогим друзьям и П Ч (51)
- Реальные лица, позорящие Сеть своим существованием (8)
- эскадрон моих мыслей шальных. (30)
- поэзия (230)
- праздники (282)
- программы,редакторы и т. п. (432)
- рамки, оформление блога. (493)
- Рассказы и другие миниатюрные литературные формы. (65)
- ретро (225)
- синематограф (304)
- ссылки (118)
- тесты (27)
- фентэзи (342)
- фоны (513)
- фотографии, пейзажи, города, природа и т п. (287)
- фотошоп (1170)
- юмор, карикатуры,смешные фото и картинки (183)
–Метки
–Музыка
–Я – фотограф
С новым 2014 годом! 2
–Поиск по дневнику
–Подписка по e-mail
–Интересы
–Друзья
–Постоянные читатели
–Сообщества
–Статистика
Анимация настенных часов в Gimp2
Достаточно легкий урок по созданию анимации. Рассчитан на опытных гимперов.
автор Maskynа

Сразу оговорюсь, целью этого урока не является создание фотореалистичных часов, а собственно — анимация движение стрелок.
1. Создайте новое изображение , цвет фона по желанию. Берем Новый слой , на нем, использую инструмент эллиптическое выделение изображаем круг (зажимаем shift).

2. Залейте выделение любым, понравившимся вам цветом, уменьшите выделение на 15–25 пикселей, и нажмите Delete.

3. Создайте новый слой, поместите его между слоем с ча сам и и фоном. Возьмите градиент из белого в серый, и изобразите циферблат, предварительно выделив внутреннюю часть часов на верхнем слое.

4. Если вы хотите добавить объема ча сам , используйте Фильтры — Отбрасываемая тень, Фильтры — Карта — Рельеф, ит.п. Когда результат вас удовлетворит, остановитесь.

5. Приступаем к рисованию циферблата. Для этого нам понадобятся направляющие (Изображение — Направляющие — Новая Направляющая). Добавьте и горизонтальную и вертикальную. Найдите центр циферблата, и перетащите направляющие туда (инструментом перемещение ).

6. Теперь любым шрифтом и цветом пишем сам и цифры, проще каждую на новом слое. С моих часов пожалуй хватит 12, 3, 6 и 9.

7. На месте пересечения направляющих можете поставить жирную точку, отсюда будут выходить стрелки наших часов.

8. Можете объединить все слои, с фоновым вместе или без. Рисуем стрелки, я изображу часовую и минутную. Каждую на новом слое. Слой с минутной я назову «м1», с часовой «ч1», для удобства.

8.1 Сейчас мои часы показывают 12:00. Я сделую всего 4 положения: 12: 15, 12: 30, 12: 45 и снова 12. С минутной стрелкой, думаю всё ясно, каждые 15 минут — поворот на 90 градусов. Часовая же проходит за 15 минут — 7,5, посчитать не сложно:).
9. Дублируем фоновый слой, ч1 и м1, оригинальные ч1 и м1 объединяем с копией фона , новые переименуйте в ч2 и м2. М2 инструментом вращение поворачиваем на 90 градусов, Ч2 тем же инструментом на 7,5.

Снова дублируем фоновый слой, Ч2 и М2, оригинальные Ч2 и М2 объединяем с копией фона.
10. Повторяйте действия пункта 9 ещё дважды. На скрине то, что вы получите на выходе.

11. Сохраняем в формате gif . Для этого выбираем Файл — Сохранить как , имя_Файла.gif, далее сохранить как анимацию, задержка между кадрами где-то 250. Готово!
Простая анимация в GIMP
Доброго времени суток, Уважаемые друзья! Предлагаю вам легкий урок про создание анимации с помощью графического редактора GIMP.
Небольшое отступление от урока! В прошлый раз я говорил про небольшой конкурс, приуроченный к выходу книги «Популярные фотоэффекты в GIMP».
Еще раз напомню условия конкурса: «Вы должны найти слово, в котором я переставил одну букву. В результате этих манипуляций получилось совершенно новое слово! Победители получат по 100 рублей на свои электронные кошельки. Всего будет трое счастливчиков, которых случайным образом выберет компьютер из 20 первых присылавших мне номер страницы, на которой вы нашли ошибку. Конкурс будет проходить до 10 сентября включительно . Жду ваших сообщений с номером страницы через форму обратной связи. По активнее друзья! Ищем, ищем. Маленькая подсказка: «Ошибка после 50 страницы»
А теперь, возвращаемся к нашему уроку
Шаг 1. Открываем редактор и создаем новое изображение (я выбрал размер по умолчанию 640 — 480)

Шаг 2. Далее нужно проверить цвет переднего плана. Он должен быть черным, если это не так, то нужно сбросить цвета в «по умолчанию». Для этого нажмем вот сюда.

Шаг 3. На панели инструментов выбираем «Текст». Шрифт я оставил по умолчанию ( у меня «Sans») и размер ввел — 180. После этого щелкаем по рабочему холсту, чтобы активировать текстовую область и вводим с клавиатуры цифру «1»

Шаг 4. После этого нам необходимо выронить цифру по центру слоя. Выбираем инструмент «Выравнивание» (1) и нажимаем один раз по цифре(2) для активации параметров. После этого поочередно нажимаем на пиктограммы (3) и (4)

Шаг 5. Теперь объединим текстовый слой с фоновым. Для этого щелкаем один раз правой кнопкой мыши по верхнему слою и в открывшемся контекстном меню выбираем «Объединить с предыдущим»

Шаг 6. Аналогичным образом создадим еще два слоя, но на этот раз с цифрами «2» и «3»

Шаг 7. Теперь, когда мы создали три слоя, пора приступить к анимации. Здесь стоит запомнить одно важное правило:
Для создания анимации перейдем в
«Фильтры — Анимация — Воспроизведение»
В открывшемся диалоговом окне нажмем на «Play» и посмотрим, как быстро меняются наши числа :-)))

Очень быстро ? Неправда ли? Как же нам отрегулировать скорость наших кадров? Здесь все просто друзья. Для этого достаточно в имени слоя дописать конструкцию вида (1000ms), что соответствует одной секунде показа кадра. Посмотрите, что у меня получилось

Я везде к имени слоя дописал (1000ms). После чего давайте снова воспользуемся выше упомянутым фильтром анимации.

Шаг 8. Теперь осталось сохранить нашу анимацию. Для этого переходим в меню «Файл — Экспортировать» и приписываем к имени файла расширение GIF. Нажимаем «Экспортировать»

Шаг 9. В открывшемся диалоговом окне ставим галочку на против пункта «Сохранить как анимацию»
и нажимаем кнопку «Экспорт»

Вот так быстро и легко можно сделать анимацию с помощью редактора GIMP. На этом у меня все. До встречи в новых уроках.
P.S. А какие уроки анимации хотите видеть Вы друзья на страничках блога.
С уважением, Антон Лапшин!

Пожалуйста, оцените эту статью, нажав на звездочки ниже:
Кроме этого, можно нажать красивые социальные кнопочки ниже, чтобы поделиться информацией о блоге GimpArt.Org со своими друзьями в социальных сетях.
Тем самым вы мотивируете меня на создание новых уроков и поддерживаете мой проект в дальнейшем развитии. Спасибо Вам Большое!
Также рекомендую ознакомиться со следующей информацией, возможно, она вас заинтересует.
Анимашки часов. Анимация настенных часов в Gimp2
Предлагаю вашему вниманию урок, в котором подробно рассмотрим, как нарисовать часы в Гимпе. Я буду описывать подробно, чтобы было понятно начинающим пользователям Гимпа. Давайте нарисуем часы, стрелки будут выполнены на отдельных слоях и с помощью инструмента вращение, можно будет выставлять любое время!

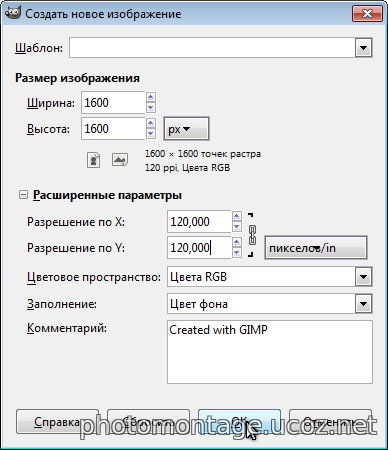
И так, приступим! Сначала создадим документ с равными сторонами (1600 px): файл – создать. В окне указываем размер 1600 px и разрешение, я поставлю 120.

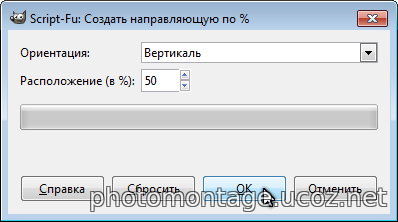
Размечаем центр холста, он же и будет центром часов. Для этого создаем две направляющих: вертикальную и горизонтальную. Изображение – направляющие – создать направляющую по %. В окне оставляем по умолчанию: горизонталь, 50%. Затем повторим этот шаг, только в окне укажем вместо горизонтальной – вертикальную.

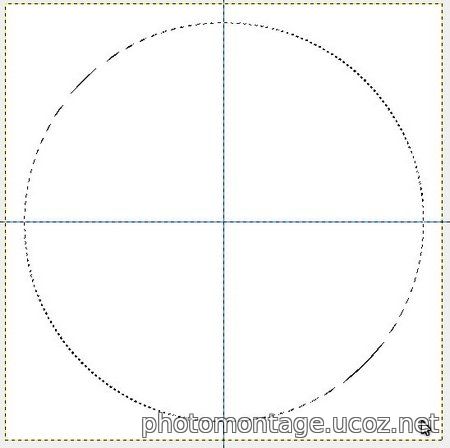
Точка пересечения направляющих будет центром наши часов. Начнем с создания корпуса часов. Часы будут круглые, поэтому будем использовать инструмент эллиптическое выделение. Создадим новый прозрачный слой и назовем его «корпус». С помощью эллиптического выделения рисуем круг размером почти на весь слой. Чтобы получился идеальный круг, необходимо нажать и удерживать клавишу Shift. Переместим полученное выделение, так чтобы центр круга совпал с точкой пересечения направляющих.

Давайте выберем цвет, для будущих часов. Меняем цвет переднего фона. Я выбрал синий: 106dd4, вы можете выбрать любой другой, только не сильно темный! И зальем этим цветом выделенную область. Правка – залить цветом переднего плана.
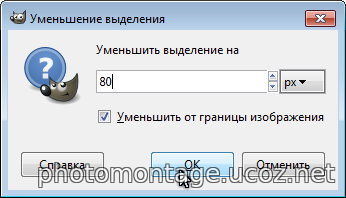
Уменьшим зону выделения на 80 px. Выделение – уменьшить. В окне укажем 80 и жмем ОК.

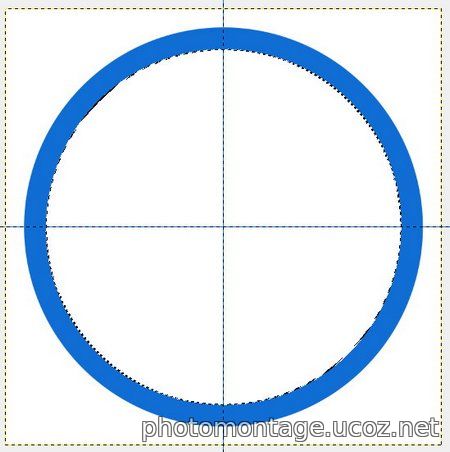
Теперь кликаем правой кнопкой мыши: правка – очистить. Корпус готов! Выделение остается активным!

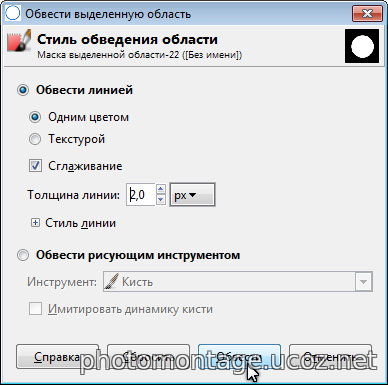
Создаем разметку для цифр, чтобы было удобно расставить их на циферблате. Опять уменьшаем выделение, как описывалось выше, только на 90 px. Создадим новый слой, назовем его «разметка» и обведем выделение. Правка – обвести выделенное. Укажем толщину линии 2 px.

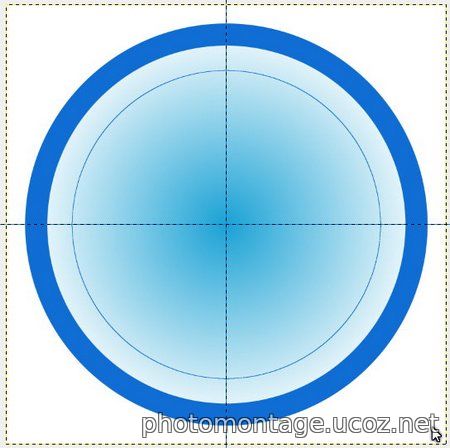
Увеличим зону выделения на 100 px. Создадим новый слой и зальем его градиентом. Выбираем инструмент градиент и в настройках указываем: форма – радиальная. И заливаем от центра к краю круга.

Больше нам выделение не нужно. Выделение – снять выделение.
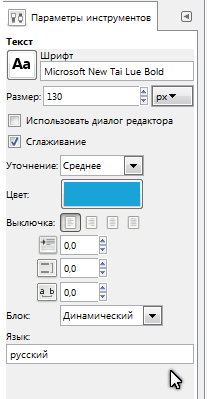
Создаем цифры. Изменим цвет переднего плана – сделаем его немного светлее. Берем инструмент текст, в настройках указываем шрифт, размер и цвет текста.

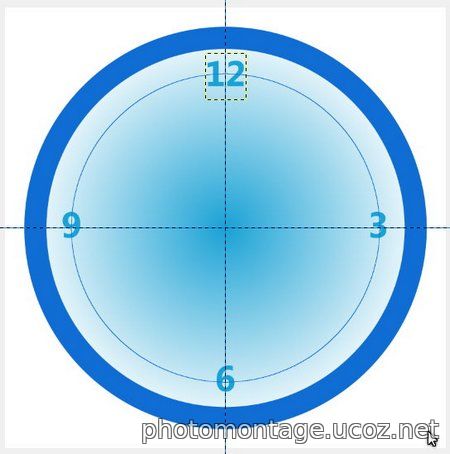
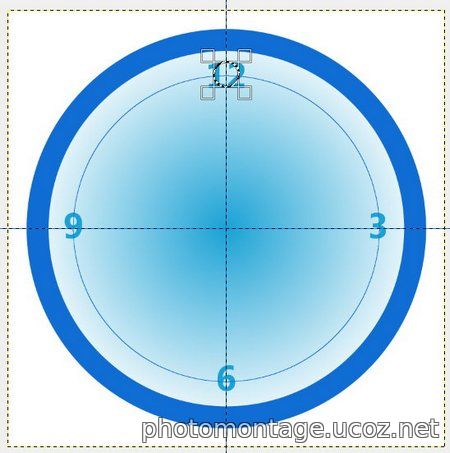
Далее, пишем четыре цифры: 12, 3, 6 и 9 примерно там, где они должны стоять на циферблате. Далее берем инструмент перемещение и расставляем цифры на пересечение направляющих и нарисованной разметки.

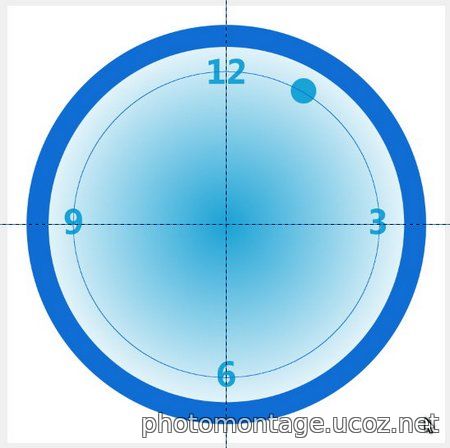
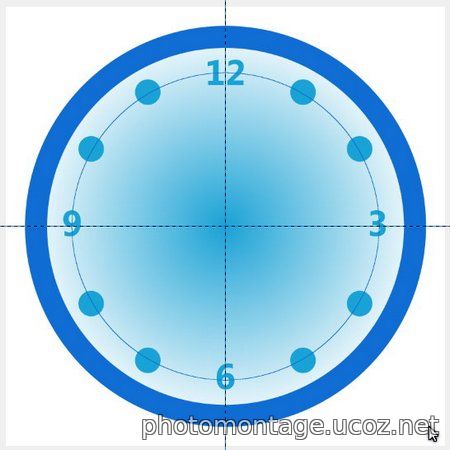
Вместо остальных цифр будем рисовать кружочки, можно прямоугольники или ромбики, кому что нравится! Создаем новый слой и с помощью эллиптического выделения, создаем круг примерно равный цифре 12 и располагаем его так, чтобы центр выделенной области совпал с пересечением направляющей и разметки.

Зальем его цветом переднего плана. Применим к этому слою инструмент вращение. В настройках укажем угол на 30 градусов, применить.

Создадим копию этого слоя и применим к нему инструмент вращение, с теми же параметрами.

Объединяем эти два слоя, для этого в списке слоев щелкаем по копии слоя правой кнопкой мыши и выбираем: объединить с предыдущим. Создаем копию этого слоя. К полученному слою применим инструмент отражение. В настройках инструмента укажем вертикальное.
Объединяем его с предыдущим слоем и снова создаем копию. Снова применяем инструмент отражение, только теперь горизонтальное и объединяем слой с предыдущим. В результате получится вот такой циферблат.

Переходим к созданию стрелок. Начнем с часовой стрелки. Создаем новый слой, назовем его час. Стрелку будем делать простую прямоугольную, чтобы не отвлекаться на создание оригинальной стрелки, об этом я напишу отдельно. Итак, создали слой, берем инструмент прямоугольное выделение и создаем выделенную область примерно равной часовой стрелке. Совместим ее ось с вертикальной направляющей.

Зальем белым цветом: правка – залить цветом фона. Создаем новый слой, назовем его минута. Удлиняем выделенную область, немного ее сужаем и так же совмещаем ось с направляющей. Для удобства немного увеличьте изображение с помощью клавиши «+». Также заливаем выделенную область белым цветом.
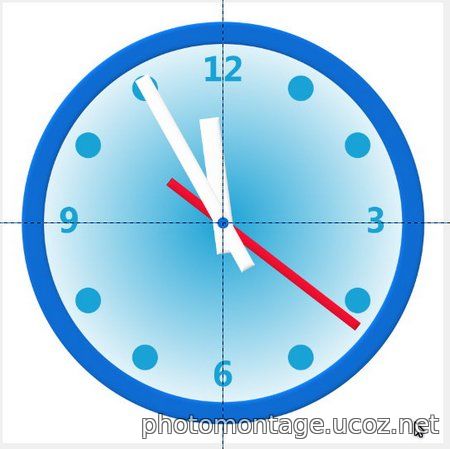
Переходим к созданию секундной стрелки. Создаем новый слой, назовем его секунда. Выделенную область немного удлиняем вверх и вниз, делаем немного уже. И зальем на этот раз красным цветом. Изменяем цвет фона на красный и выполняем : правка – залить цветом фона. У вас должно получиться примерно так:

Снимаем выделение. Выделение – снять выделение.
Часы почти готовы! Слой с секундной стрелкой переместим под слой с часовой. Теперь пора выставить время! Применяя инструмент вращение, к каждому из слоев со стрелками, поворачиваем их в нужное положение.
Забыли еще одну деталь! В центре сделаем ось. Создаем новый слой и с помощью инструмента эллиптическое выделение, создадим круг небольшого размера. Поместим его в центр вращения стрелок и зальем цветом переднего плана.

Видимость слоя «разметка» можно отключить. Часы готовы!
Теперь придадим им объем. В списке слоев делаем активным слой «корпус» и применяем к нему фильтр: фильтры – декорация – добавить фаску. В окне настроек укажем : толщина – 15, уберем галочку с «работать с копией». Тоже самое повторим для слоев: секунда, час, минута. Фильтры – повторить добавить фаску.

Делаем активным слой с цифрой, например 12. Также применяем фильтр: фильтры – повторить с настройкой «добавить фаску». В окне настройки, укажем толщину – 11. Внимание! После применения фильтра, текстовый слой преобразуется в обычный. Повторяем для всех слоев с цифрами, кружочками вместо цифр и для последнего слоя с осью!

И последний штрих – небольшая тень от стрелок. Делаем активным слой минута и применяем: фильтры – свет и тень – отбрасываемая тень. В окне настроек оставляем все, как есть. И повторяем этот фильтр для остальных слоев со стрелками и к слою «корпус».

Вот с помощью такого нехитрого руководства можно легко нарисовать часы в Гимпе! В статье я описал только сам процесс, не стал отвлекаться на создание оригинальных стрелок и циферблата. Не стал применять различные градиенты, чтобы не «раздувать» статью. Она и так получилась не маленькая! Я думаю вы нарисуете первоклассные часы! Желаю творческих успехов!
Анимация в GIMP — «Вращающаяся планета на руках»
/rating_on.png)
/rating_on.png)
/rating_on.png)
/rating_on.png)
/rating_off.png)
В этом уроке GIMP мы создадим анимацию вращающейся планеты Земля. Для этого будем использовать фильтр «Вращающийся шар», входящий в стандартный набор фильтров программы. И в дополнение, вы научитесь добавлять фон к готовой анимации.
Пример работы:

Скачиваем материалы для урока по созданию анимации “Вращающаяся планета”
Для выполнения урока вам потребуются фотографии, которые можно скачать, перейдя по указанным ниже ссылкам:
Подготавливаем изображение для создания анимации
Шаг 1
Запускаем ГИМП. Открываем изображение с картой земли через меню Файл – Открыть как слои.

Шаг 2
Выбираем инструмент Масштаб.

Шаг 3
В диалоговом окне настроек инструмента разрываем цепочку и уменьшаем значение ширины до значения высоты изображения.
[Изменить ширину можно маленькой треугольной кнопкой или потянув за центральную часть кромки изображения.]

Шаг 4
В диалоговом окне Слои, между пиктограммой видимости слоя и миниатюрой слоя, включаем значок цепочки.

Создаём слои анимации с помощью фильтра «Вращающийся шар»
Шаг 1
ПКМ кликаем по холсту. В контекстном меню выбираем Фильтры — Анимация — Вращающийся шар.

Шаг 2
В открывшемся окне настроек фильтра устанавливаем:
- Количество кадров — 24;
- Повернуть слева на право — Активировать чекбокс;
- Прозрачный фон — Активировать чекбокс;
- Индексировать в n цветов — ;
- Работать с копией — Отключить.

Добавляем фон для анимации
Шаг 1
После создания фильтром 24-ёх слоёв, поднимаемся в диалоговом окне Слои на самый верх стопки слоёв, и активируем второй слой сверху.

Шаг 2
Добавляем новый слой, который будем использовать в качестве фона. Выбираем в меню Файл — Открыть как слои.

Шаг 3
Добавленный слой не виден полностью. Чтобы изменить это, необходимо изменить размер холста.

Шаг 4
ПКМ кликаем по холсту. В открывшемся меню выбираем Изображение — Холст по размеру слоёв.

После изменения размера холста, изображение будет выглядеть так.

Шаг 5
Чтобы направление освещения на обеих картинках стало примерно одинаковым, зеркально повернём картинку с руками по горизонтали.
ПКМ кликаем по холсту. Выбираем Слой — Преобразование — Отразить по горизонтали.

Получаем зеркально отражённое изображение.

Шаг 6
Выбираем инструмент Перемещение.

Шаг 7
В диалоговом окне Слои активируем самый верхний слой с Землёй. И инструментом Перемещение немного поднимаем слой с планетой над ладонями.

Добавляем падающую от планеты тень
Шаг 1
Добавим падающую от Земли тень. ПКМ по холсту, выбираем Фильтры — Свет и тень — Drop Shadow.

Шаг 2
В открывшемся окне фильтра устанавливаем значения:
- Смещение по X — 4;
- Смещение по Y — 4;
- Радиус размывания — 15;
- Цвет — Чёрный;
- Непрозрачность — 100;
- Снимаем галочку в чекбоксе Позволить изменение размера.

Шаг 3
В стопке слоёв активируем слой Drop Shadow и приводим слой к размеру изображения.ПКМ кликаем по холсту, выбираем в меню Слой — Слой к размеру изображения.

Шаг 4
Немного размоем тень. Через ПКМ по холсту выбираем Фильтры — Размывание — Гауссово размывание.

Шаг 5
В открывшемся окне фильтра устанавливаем Величину размывания по X и Y = 15,00.

Шаг 6
Выбираем инструмент Перемещение. В параметрах инструмента ставим галочку в чекбоксе Переместить активный слой.

Шаг 7
Перемещаем тень от планеты вниз и немного вправо.

Шаг 8
В диалоговом окне Слои снижаем непрозрачность слоя Drop Shadow до 99,0.

Шаг 9
Объединяем слой Drop Shadow и слой с ладонями. Делаем ПКМ по названию слоя, и в контекстном меню выбираем пункт Объединить с предыдущим.

Добавляем фон к каждому слою с планетой
Шаг 1 — будьте внимательны
Теперь необходимо добавить дубликат слоя с ладонями под каждый слой с Землёй.
Для этого кликаем по пиктограмме Создать копию слоя (на скриншоте указан стрелкой 1).
Затем два раза нажимаем на пиктограмму Опустить активный слой (на скриншоте указан стрелкой 2).
Повторяем последовательность действий пока не дойдем до конца стопки слоёв и слой с руками не окажется самым нижним.

Шаг 2
Возвращаемся в самый верх стопки слоёв. ПКМ кликаем по названию слоя с планетой, и в выпадающем списке выбираем Объединить с предыдущим.
Затем активируем нижестоящий слой с Землёй и объединяем его со слоем с руками.
Повторяем команду Объединить с предыдущим для всех слоёв с планетой.

Уменьшаем вес анимации и индексируем цвета изображения
Шаг 1
Кликаем ПКМ по холсту. В контекстном меню выбираем Фильтры – Анимация – Оптимизировать (Разница).

Обратите внимание: после работы фильтра изображение откроется в новой вкладке, или в новом окне (в зависимости от настроек редактора).
Шаг 2
Индексируем анимацию через меню Изображение – Режим – Индексированный.

Шаг 3
В открывшемся окне проверяем или выставляем значение цветовой карты. Задаём максимальное число цветов — 255. В пункте Подмешивание шума выбираем По Флойду – Стейнбергу (уменьшенное растекание).
Нажимаем кнопку Преобразовать.

Сохраняем и экспортируем готовую анимацию вращающейся на ладонях Земли
Шаг 1
Выберите в меню Файл – Экспортировать как.

Шаг 2
В открывшемся окне прописываем имя файла. Создаём или указываем папку для сохранения. Выбираем тип файла — Изображение GIF. Нажимаем кнопку Экспортировать.

Шаг 3
В дополнительно открывшемся окне ставим галочки в чекбоксах Сохранить как анимацию и Бесконечный цикл.
Выставляем значение задержки между кадрами равным 100 ms. Нажимаем кнопку Экспорт.

Готовый результат:

На этом урок по созданию анимации вращающейся планеты Земли на ладонях в редакторе GIMP закончен.