Новый дизайн в Google Chrome – как включить опцию в настройках
Chrome 83: Множество новых функций и улучшений безопасности и приватности
Google Chrome 83 включает множество новых функций и улучшений: новые настройки приватности, новые параметры управления файлами cookie, новая проверка безопасности, поддержка группировки вкладок, новый дизайн веб-форм, новый API для обнаружения штрих-кодов, новая функция защиты от межсайтового скриптинга (XSS) и др.
Такое большое количество изменений обусловлено тем, что Google отменил выпуск Chrome 82 из-за пандемии коронавирусной инфекции. В результате некоторые новые функции Chrome 82 были добавлены в Chrome 83, а релиз части функций был перенесен на конец года.
Ниже представлена краткая сводка ключевых изменений в Chrome 83.
Пользователи Chrome могут обновить версию Chrome 83 с помощью встроенного средства обновления. Для этого нужно перейти в основное Меню > Справка > О браузере Google Chrome или напрямую на внутреннюю страницу chrome://settings/help .
Что нового в Chrome 83
Google выполняет поэтапное развертывание новых функций. Даже если вы обновились до Chrome 83, все изменения могут появиться у вас только через несколько недель. Вы можете воспользоваться инструкциями ниже, чтобы сразу включить некоторые новые функции.
Группировка вкладок
Новая функция группировки вкладок позволяет объединять вкладки в небольшие группы на панели. Каждой группе можно присвоить имя и назначить цветовую метку. Также группы вкладок можно перемещать, что позволяет удобнее организовывать рабочие пространства. Также Google тестирует функцию сворачивая групп вкладок, чтобы они занимали меньше пространства на панели вкладок.
Как включить сейчас
- Наберите в адресной строке chrome://flags/#tab-groups
- Установите значение Enabled для параметра Tab Groups
- Перезапустите браузер
Новые параметры управления cookie
В настройках Chrome 83 появилась новая секция (Меню > Настройки > Конфиденциальность и безопасность > Файлы cookie и другие данные сайтов или chrome://settings/cookies ), которая позволяет удалять cookie для конкретного сайта, чтобы исправлять потенциальные проблемы с входом без очистки cookie на всех сайтах и аннулирования текущих сеансов аутентификации.
Как включить сейчас
- Наберите в адресной строке chrome://flags/#privacy-settings-redesign
- Установите значение Enabled для параметра Privacy Settings Redesign
- Перезапустите браузер
Новые опции управления cookie в режиме Инкогнито
В Chrome 83 при активации режима Инкогнито показывается новый параметр «Блокировать сторонние файлы cookie». Включение данной опции позволяет улучшить конфиденциальность за счет предотвращения рекламного отслеживания с помощью cookie.
Как включить сейчас
- Наберите в адресной строке chrome://flags/#improved-cookie-controls
- Установите значение Enabled для параметра Enable improved cookie controls UI in incognito mode
- Перезапустите браузер
Проверка безопасности
Google добавил в Chrome новую опцию «Проверка безопасности», которая доступна в Меню > Настройки > Проверка безопасности или chrome://settings/safetyCheck . Новый инструмент проверяет актуальность версии Chrome, проверяет сохраненные пароли на взломы и утечки, проверяет статус функции «Безопасный просмотр» и наличие вредоносных расширений.
Как включить сейчас
- Наберите в адресной строке chrome://flags/#privacy-settings-redesign
- Установите значение Enabled для параметра Privacy Settings Redesign
- Перезапустите браузер
Секция «Безопасность»
Google добавил новую секцию в настройки браузера, которая позволяет настраивать функцию «Безопасный просмотр» Меню > Настройки > Конфиденциальность и безопасность > Безопасность или chrome://settings/security . Добавлен новый режим «Улучшенная защита», который предоставляет быструю и эффективную защиту от фишинга, вредоносного ПО и веб-атак.
Как включить сейчас
- Наберите в адресной строке chrome://flags/#privacy-settings-redesign
- Установите значение Enabled для параметра Privacy Settings Redesign
- Перезапустите браузер
Новый дизайн веб-форм
В Chrome 83 обновлен дизайн элементов веб-форм. Новый интерфейс был разработан инженерами Microsoft после миграции Edge на платформу Chromium. Первоначально обновление планировалось выпустить в Chrome 81, но релиз был отложен из-за пандемии. Ниже на скриншоте наглядно видно, как изменился дизайн веб-форм – cтарый вид (слева) и рестайлинг (справа):
Новая кнопка «Расширения»
В Chrome 83 все расширения по умолчанию управляются одной кнопкой и не имеют собственных иконок на панели инструментов. Пользователи по-прежнему смогут прикреплять свои любимые расширения к панели инструментов Chrome, но все новые расширения по умолчанию будут скрываться под новым значком «пазла».
- Наберите в адресной строке chrome://flags/#extensions-toolbar-menu
- Установите значение Enabled для параметра Extensions Toolbar Menu
- Перезапустите браузер
Новый Barcode Detection API
Chrome получил поддержку Barcode Detection API для обнаружения штрих-кодов. Он позволяет обнаруживать и декодировать штрих-коды на изображениях в браузере. Разработчики теперь смогут создавать приложения для чтения штрих-кодов, используя технологии, встроенные непосредственно в Chrome.
Новая функция защиты от межсайтового скриптинга
В июле 2019 года Google удалил классический инструмент XSS Auditor, который работал как средство защиты от XSS-атак (межсайтовый скриптинг). Тогда инженеры Google заявили, что планируют добавить замену в виде Trusted Types API. Chrome 83 является первой версией Chrome, поддерживающей этот новый API, защищающий сайты от классических атак XSS.
Поддержка DNS-over-HTTPS
В Chrome 83 добавлен параметр для включения поддержки протокола DNS-over-HTTPS (DoH). Эту опцию можно найти в разделе Меню > Настройки > Конфиденциальность и безопасность > Безопасность ( chrome://settings/security ) в секции «Расширенные настройки безопасности»
Пользователи, которые активируют параметр «Использовать безопасный DNS», смогут воспользоваться встроенным в Chrome механизмом DoH. По умолчанию браузер использует DNS-сервера, настроенные в операционной системе, и проверяет доступность DNS-over-HTTPS. Если DNS-сервер предоставляет DoH, Chrome будет использовать интерфейс DoH в качестве механизма DNS-запросов по умолчанию. На этой же странице приведен список поддерживаемых серверов.
При желании пользователь может сменить провайдера DoH для анонимизации своих DNS-запросов. В этом случае будут переопределены настройки DNS на уровне операционной системы или организации.
Блокировка загрузок в изолированных iframe
Теперь Chrome будет блокировать запуск загрузки файлов в изолированных в песочнице iframe. Iframe — популярный способ для загрузки рекламного контента, поэтому данная мера безопасности предотвращает принудительную загрузку вредоносных программ (так называемой вредоносной рекламы) на устройства пользователей.
Блокировка загрузок с HTTP-источников
Chrome 83 стал блокировать загрузку файлов по незащищенному протоколу HTTP, если загрузка была инициирована с HTTPS-сайта.
Google не запрещает все HTTP-загрузки, а лишь те, которые отвечают определенным условиям. В будущем компания планирует блокировать все загрузки с HTTP-сайтов. Такие сайты уже получают метку «Не защищено» в адресной строке.
Текущий план состоит в том, чтобы заблокировать небезопасные загрузки на сайтах, которые кажутся безопасными (загружаются через HTTPS), но не размещают сами файлы, а перенаправляют пользователя на HTTP-источники. Google утверждает, что присутствие HTTPS в адресе сайта заставляет пользователей думать, что загрузка также осуществлялась через HTTPS, но в некоторых случаях это не так.
Мы затронули только самые значимые улучшения в Chrome 83. Чтобы получить подробную информацию, используйте ссылки ниже:
- Обновления безопасности Chrome подробно описаны по этой ссылке.
- Изменения проекта Chromium доступны по этой ссылке.
- Устаревшие API и удаленные функции перечислены по этой ссылке.
- Изменения в движке Chrome V8 JavaScript доступны по этой ссылке.
Как включить новый дизайн в Google Chrome – тестируем опцию

Работу над внедрением концепции Material Design в Chrome компания Google начала еще в 2016 году, если не раньше, но, судя по всему, дела у разработчиков в этом направлении продвигаются туго. То ли среди пользователей идея не нашла особого отклика, то ли сами создатели Хрома по каким-то своим причинам не спешат с ее реализацией, но, так или иначе, в скрытых настройках браузера время от времени появляются новые опции для включения материального дизайна.
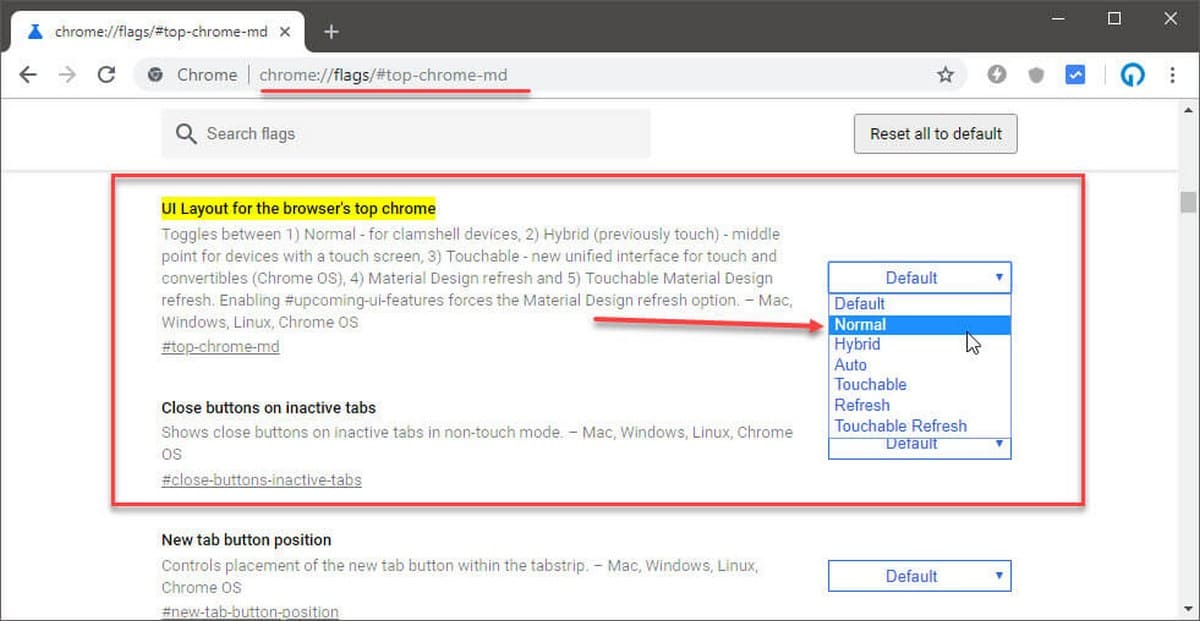
Те, кто хотел бы обновить интерфейс Google Chrome 68 и выше или просто поэкспериментировать, могут активировать соответствующий функционал на странице флагов, перейдя в браузере по внутреннему адресу chrome://flags/#top-chrome-md и выбрав для параметра «UI Layout for the browser’s top chrome» одну из доступных опций.

Обзор новых вариантов дизайна
Всего предусмотрено несколько схем Material Design:
- Default – значение по умолчанию, никаких изменений.
- Normal – для небольших ноутбуков, нетбуков.
- Hybrid – для устройств с сенсорным экраном.
- Auto – на выбор самого Chrome.
- Touchable – также для устройств с сенсорным экраном, но с более заметными изменениями в интерфейсе.
- Refresh – новый «безрамочный» дизайн.
- Touchable Refresh – аналогично предыдущему, но для устройств с сенсорными дисплеями.
Мы протестировали все варианты и вот что выяснили. Default и Normal практически ничем не отличаются, по крайней мере, на ноутбуках.

В режиме Hybrid область заголовка и адресной строки становится немного больше.

Еще больше эта область становится при переключении в адаптивный режим Touchable, при этом видоизменяется кнопка открытия новой вкладки, а увеличенная иконка пользователя перемещается в зону справа от адресной строки.

При схеме Refresh цвет заголовка окна меняется на белый, благодаря чему визуально окно браузера становится больше. Модифицированная кнопка открытия новой вкладки размещается не справа от последней вкладки, а слева от самой первой.

Профиль Touchable Refresh предлагает нечто среднее между двумя предыдущими режимами – крупные элементы управления плюс белый фон заголовка.

В общем, сказать, чтобы это был тот самый Material Design, нельзя, ведь вносимые в интерфейс браузера изменения скорее можно назвать адаптацией к устройствам с сенсорными дисплеями, повышение юзабельности которых достигается укрупнением панелей, кнопой и прочих элементов управления.
Material Design: новый стиль интерфейса от Google и его применение в экспериментальных настройках браузера Chrome
Material Design: новый стиль интерфейса от Google и его применение в экспериментальных настройках браузера Chrome

Браузер для Windows XP: какой он самый идеальный вариант?

Браузер без рекламы и всплывающих окон: существует ли он в природе?

Обновление Виндовс, отключающее звук и удаляющее файлы: кто виноват и что делать?

Google Chrome просит срочно обновить браузер: всех впускать, никого не выпускать

Кибератаки парализуют разработку вакцины от коронавируса и Microsoft выпустил борца с ними
Грандиозные планы по внедрению нового корпоративного стиля компании Google – Material Design – предусматривают в будущем смену оболочки популярнейшего браузера в мире Chrome. Пока что Material Design в актуальной версии браузера можно наблюдать только в разделе загрузок. Но при желании любой пользователь может включить отдельные экспериментальные функции Chrome, чтобы уже приступить к работе с любимым веб-обозревателем в его новом обличии. Как включить отдельные экспериментальные функции Material Design в браузере Google Chrome, и что из этого получится в итоге – об этом всем будем говорить в этой статье. Но прежде – несколько слов, собственно, о самом стиле Material Design.
Содержание:
1. Новый стиль Google – Material Design
Материальный дизайн – как видим из перевода на русский язык названия нового стиля Google, призван придать реалистичность интерфейсу продуктов компании. На первый взгляд плоский и лишенный трехмерных эффектов Material Design, если присмотреться ближе, на самом деле непрост и многослоен. Он сформирован утонченной, ненавязчивой игрой теней, отбрасываемых элементами. При их выборе кликом компьютерной мыши или касанием на сенсорных устройствах элементы Material Design будут отдавать более насыщенную тень, но, в то же время, без каких-либо резких контрастных эффектов. У элементов Material Design насыщенные однотонные цвета, отчетливо очерченные края, но без острых углов. Переключение между элементами интерфейса осуществляется плавно, без резких акцентов. В основе Material design лежит принцип типографской печати с читабельными (сглаженными) шрифтами, нераздражающими глаз фоновыми расцветками, правильными отступами между элементами, фокусировкой внимания в нужных местах, интуитивной навигацией.
Создание нового стиля было обусловлено необходимостью придания единства всем веб-сервисам и программным продуктам Google. Единый стиль интерфейса позволит пользовательской аудитории идентифицировать компанию как создателя ее продуктов и отличать их от веб- и программных продуктов других разработчиков.
Material Design – еще довольно молодой проект. Официально он был представлен на конференции Google летом 2014 года, но уже сегодня внедрен во многие продукты компании Google. Так, в стиле Material Design выполнен интерфейс мобильной платформы Android, начиная с версии 5.0. На этот стиль переведены многие веб-интерфейсы сервисов Google: облачное хранилище Google Drive (а вместе с ним и офисные веб-приложения «Документы», «Таблицы», «Презентации»), заметки Google Keep, конструктор веб-форм Google Forms, анализатор трендов поисковых запросов Google Trends, магазин Android-контента Google Play, соцсеть Google+ и прочие.

Для сравнения: на дату написания этой статьи не перешли на Material Design и остались со старым интерфейсом такие веб-сервисы компании, как видеохостинг YouTube, персональный календарь Google Calendar, сайт новостей Google News, сервис поиска по библиотеке оцифрованных книг Google Books и прочие.
2. Экспериментальные настройки Chrome
Отдельные элементы Material Design в Google Chrome включаются в экспериментальных настройках браузера. Доступ к ним можно получить при вводе в адресную строку значения:
Внося изменения в экспериментальные настройки – хоть касаемо Material Design, хоть касаемо любых иных функций, необходимо помнить о возможности вернуть исходные настройки Chrome.

Забегая наперед, отметим, что после применения всех возможных элементов Material Design в экспериментальных настройках Google Chrome не будет выглядеть как доработанный продукт с измененным дизайном. На сегодняшний день, кроме упомянутого выше раздела загрузок в стиле Material Design, что предустановлен в актуальных версиях Chrome, преображению в новый интерфейс поддаются немногие составляющие браузера.
3. Material Design в шапке Chrome
Шапка актуальной на дату написания версии Chrome выглядит так:

В разделе экспериментальных настроек находим опцию «Оформление Material Design» и в выпадающем списке выставляем позицию «Material Design». Внизу окна появится кнопка перезапуска браузера для применения новых настроек. Жмем ее.

Однако после перезапуска кардинальных изменений в шапке Chrome не увидим. Обнаружим лишь новый вид кнопки меню, знакомый многим по интерфейсу Android, а также смену цвета папок с закладками. Ранее желтого цвета папки станут серыми. И все.

4. Раздел загрузок в стиле Material Design
Чтобы лицезреть Material Design в Chrome без применения экспериментальных настроек, достаточно открыть раздел загрузок. Скачанные файлы отображаются, как и полагается в этом стиле, карточками. Вверху окна обнаружим поле поиска по названиям скачанных файлов,

а также кнопку доступных для раздела загрузок опций, опять же, в стиле Android.

В экспериментальных настройках ценители старого дизайна раздела загрузок Chrome могут вернуть назад привычный интерфейс. Для этого нужно отыскать опцию «Включить Material Design на странице «Загрузки», в выпадающем списке выставить положение «Отключено» и перезапустить браузер.

5. Material Design для истории браузера
Как выглядит раздел истории Google Chrome в новом стиле Material Design, пока что, увы, мы не узнаем. Наверняка это будет небывалое ранее удобство, ведь, по идее, искать нужный сайт в хаосе всего посещенного за несколько дней будем по аккуратно выстроенным в ряд карточкам. Переход раздела истории Chrome на Material Design экспериментальными настройками предусматривается, но на деле никакого эффекта не получим. История браузера просто не будет отображаться. Возможно, в скором будущем опция экспериментальных настроек «Включить историю Material Design» станет рабочей.

6. Раздел расширений и приложений в стиле Material Design
Последняя доступная на сегодняшний день опция перехода на Material Design (благо, рабочая) – это преображение в новый стиль раздела расширений и приложений Chrome. Напомним для начала традиционный вид этого раздела, который в рамках существующего интерфейса отображается переключающейся вкладкой в настройках браузера.

Чтобы увидеть раздел расширений в стиле Material Design, в экспериментальных настройках ищем опцию «Включить расширения Material Design» и жмем надпись «Включить». Перезапускаем браузер.

После перезапуска Chrome облаченный в Material Design раздел расширений больше не будет доступен отдельной вкладкой в разделе настроек. Доступ к перечню установленных расширений и приложений можно получить альтернативным путем через пункт «Дополнительные инструменты» в меню Chrome.

Или по-другому – вызвав на любой из кнопок расширений на панели инструментов браузера контекстное меню и выбрав пункт «Управление расширениями».

А вот и сам Material Design в разделе расширений и приложений:

Увидим ту же приятную фоновую расцветку, что и в разделе загрузок. Установленный контент Chrome в виде карточек будет аккуратно рассортирован отдельно по расширениям, отдельно по приложениям и отдельно по ярлыкам сайтов.
Как вернуть классический внешний вид Google Chrome.
Команда популярного браузера Google Chrome выпустила новую версию приложения. Chrome 69 имеет ряд новых функций и улучшений, включая новый скругленный пользовательский интерфейс, называемый «Material Design Refresh». Если вам не нравится, как он выглядит, вы можете вернуть привычный вам внешний вид браузера.
В этой статье мы рассмотрим, как включить или отключить новый дизайн браузера Chrome.
Google Chrome предлагает множество полезных опций, которые пока являются экспериментальными. Они не должны использоваться обычными пользователями, но энтузиасты и тестеры могут легко включить их. Включив дополнительные функции, вы можете значительно улучшить пользовательский интерфейс браузера Chrome.
Существует специальный флаг, который позволяет изменить стиль окна браузера. Вы можете использовать его для восстановления классического вида Google Chrome.
Чтобы классический внешний вид браузера Chrome, выполните следующие действия.
- Откройте браузер Google Chrome, введите или скопируйте и вставьте – следующий текст в адресную строку:
Это откроет страницу настроек непосредственно на нужной нам настройке.

- Найдите параметр «UI Layout for the browser’s top chrome». Он позволяет выбрать желаемый внешний вид интерфейса из выпадающего списка. Выберите в выпадающем списке «Normal» и перезапустите браузер.
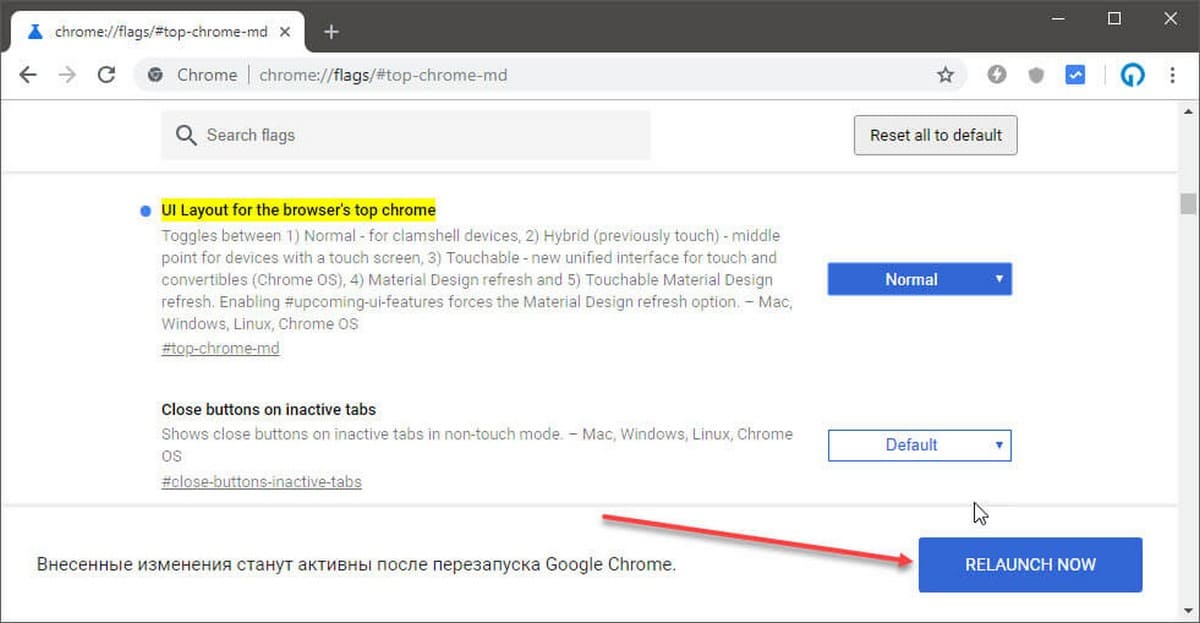
- Перезапустить Google Chrome можно в ручную, закрыв его, или вы также можете использовать кнопку «Relaunch», которая появится в нижней части страницы.

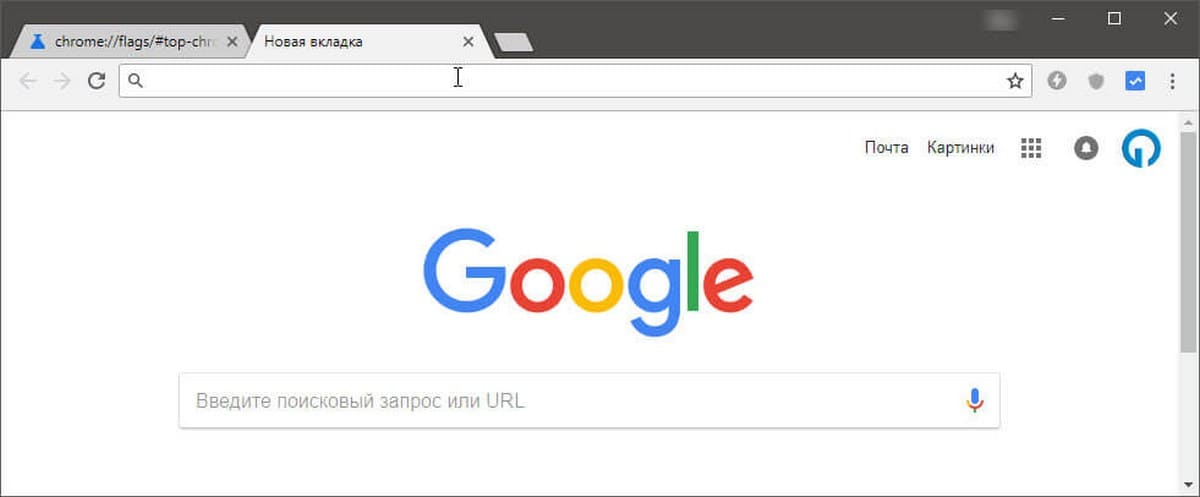
Теперь Chrome будет выглядеть следующим образом.

Если вы захотите снова включить новый скругленный дизайн выберите в выпадающем меню пункт «Default».
Помимо нового дизайна, вы можете заметить небольшие изменения в интерфейсе. Например, расположение значка управления учетной записью.
Другие возможные значения для «UI Layout for the browser’s top chrome»:
- Default — Новый дизайн По умолчанию
- Normal
- Hybrid (ранее Touch) — Для устройств с сенсорным экраном
- Auto — Решает браузер.
- Touchable — Новый унифицированный интерфейс для устройств с сенсорным экраном.
- Refresh – Обновление дизайна
- Touchable Refresh – Material Design с дополнительными опциями
Не стесняйтесь поделиться своими впечатлениями от нового дизайна в комментариях.
Как включить темный режим для всех сайтов в Google Chrome

C hrome 78 имеет новый трюк. Он может принудительно включить темный режим на каждом посещаемом Вами веб-сайте, положив конец ослепляющему белому фону на Вашем красивом темном рабочем столе.
Это решение грубой силы
Google Chrome уже имеет встроенный темный режим. Веб-сайты могут автоматически переключаться в темный режим, если Вы используете его, если сайт поддерживает это. Но большинство веб-сайтов не имеют автоматического темного режима или какого-либо темного режима.
Вместо того, чтобы ждать, когда миллионы веб-сайтов перейдут на темный режим, новый параметр Chrome «Force Dark Mode for Web Contents» сделает все эти яркие веб-сайты темными. Это немного похоже на использование «Инвертировать цвета» на Android.
Это решение грубой силы, и оно не будет столь же привлекательным, как ожидание, когда веб-сайты включат свои собственные блестящие новые темные темы. Но сеть повсеместно потемнеет. Ранее Вы могли загружать и устанавливать расширения для браузера, которые автоматически отключали светлые веб-сайты. Теперь он встроен в Chrome.

Включение этого параметра не приведет к включению темного режима в Chrome — для этого Вам нужно будет включить параметр темного режима для всей операционной системы. Например, в Windows 10 перейдите в «Параметры» > «Персонализация» > «Цвета» и выберите «Темный» в разделе «Выбор режима приложения по умолчанию».
Как заставить работать темный режим на всех сайтах
Хотите попробовать это? Эта опция доступна как скрытый флаг в Chrome 78. Как и все флаги, это экспериментальная опция, которая может быть изменена или удалена в любое время. Однажды он может перейти к нужной опции на экране настроек Chrome или полностью исчезнуть.
Чтобы найти его, введите «chrome://flags» в омнибоксе Chrome и нажмите Enter.

Найдите «Dark Mode» в окне поиска в верхней части появившейся страницы экспериментов.

Установите флажок справа от «Force Dark Mode for Web Contents» и выберите «Enabled» для настройки по умолчанию.

Нажмите «Relaunch», чтобы перезапустить Chrome. Chrome закроет и перезапустит все Ваши открытые веб-страницы. Обязательно сохраните любой контент на этих страницах, например, те, которые Вы напечатали в текстовых полях, до перезапуска браузера.

Просмотрите, как это работает. Если Вам это не нравится, вернитесь на экран экспериментов Chrome, измените этот параметр на «Default» и перезапустите браузер. После отключения этой опции Chrome перестанет связываться с цветами веб-сайта.
Вы также можете попробовать другие варианты Force Dark Mode. Различные режимы дают разные результаты на веб-страницах. Некоторые из них даже инвертируют светлые изображения, делая их темными. Конечно, это заставит изображения выглядеть по-разному, но это может быть удобно, если Вы хотите постоянно темный рабочий стол.
Не чувствуйте себя вынужденным использовать темный режим, если Вам не нравится это. Темный режим — это модно, но на самом деле он может не нравиться Вам.
5 настроек Google Chrome, которые нужно изменить всем
Обширные возможности Google Chrome делают его не только удобным браузером, но и опасным. Стоит неверно понять принцип работы тех или иных функций, как можно лишиться чего-нибудь ценного. Например, не уследить за сохранностью собственных данных, которые могут ненароком оказаться не в тех руках. Но, чтобы таких ситуаций не происходило, Google добавила в Chrome ряд специальных инструментов, которые позволят вам защитить свои данные и свою конфиденциальность от посторонних. Главное — знать, что и как делать.

Chrome содержит так много настроек, в которых можно и запутаться. Но некоторые их них могут помочь защитить вашу приватность
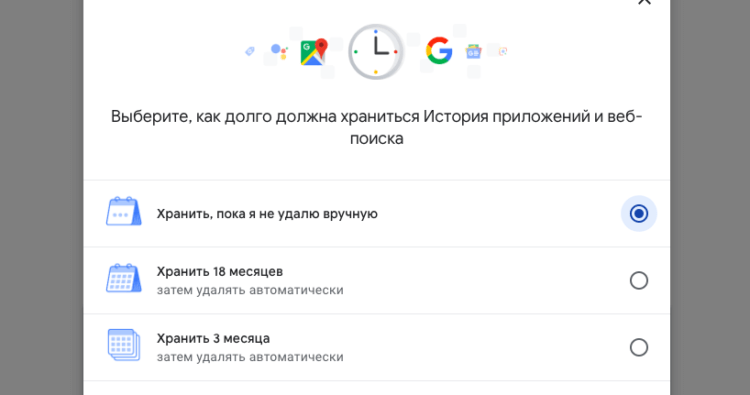
Как включить автоудаление истории в Chrome

В Chrome есть автоудаление истории. Теперь можно не удалять информацию об открытых сайтах вручную
Совершенно необязательно хранить всю историю посещений в памяти браузера, откуда к ней могут получить доступ посторонние лица. Поэтому мы настоятельно рекомендуем настроить автоматическое удаление этих данных. Для этого перейдите в «Настройки» — «Синхронизация сервисов Google» — «Использование данных о посещённых страницах» — «Управление историей» и выберите нужный параметр: удалять спустя 18 месяцев или удалять спустя 3 месяца.
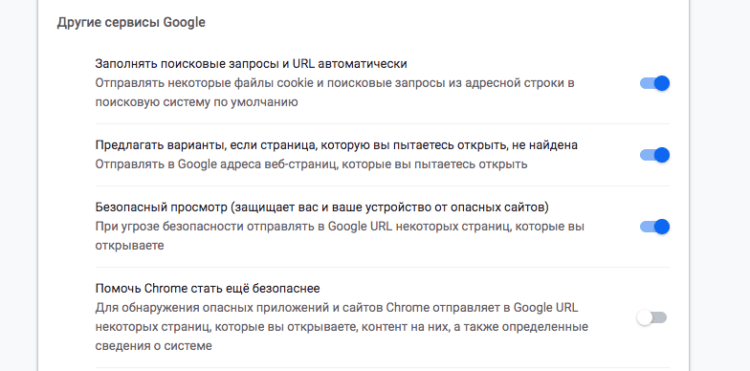
Как запретить передачу данных из Chrome в Google

Chrome позволяет установить запрет на отправку данных в Google
Chrome, как и любой другой сервис Google, собирает данные о пользователе и отправляет их поисковому гиганту. В компании говорят, что эта информация используется для повышения качества обслуживания, однако в этом нельзя быть уверенным на 100%. Поэтому мы бы рекомендовали минимизировать объём сведений, которые браузер передаёт Google. Для этого перейдите в «Настройки» — «Синхронизация сервисов Google» — «Другие сервисы Google» и отключите те параметры, которые вам кажутся неприемлемыми. Например, безопасный просмотр или проверку правописания.
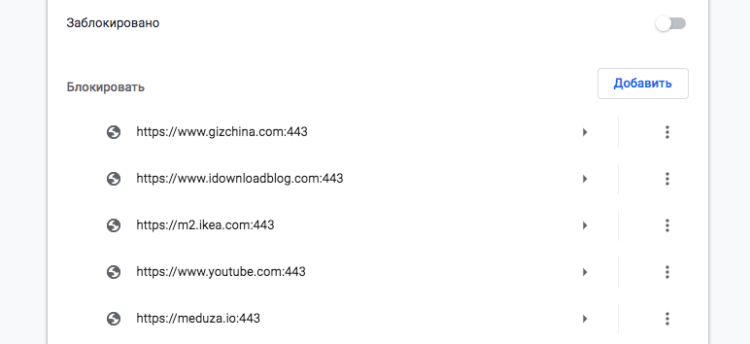
Как заблокировать уведомления от сайтов в Chrome

Надоели уведомления от сайтов? Просто отключите их
Сейчас среди сайтов широко распространена практика уведомлять постоянных посетителях о вышедших материалах. Но если для постоянных читателей это плюс, то для случайных – самый настоящий минус, тем более, если подписаться на рассылку случайно. К счастью, Chrome позволяет либо отключить подобные уведомления вообще, либо отказаться от рассылок от конкретных ресурсов. Для этого перейдите в «Настройки» — «Дополнительные» — «Настройки сайта» — «Уведомления» и настройте уведомления так, как вам нужно.
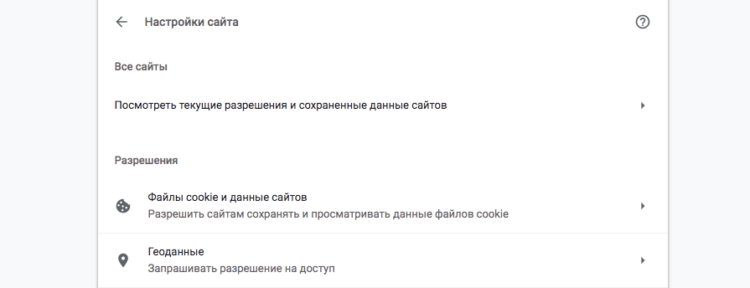
Как запретить сайтам следить за вами

Геолокация и куки позволяют отследить любого человека. Просто отключите их
Несмотря на то что слежка в интернете давно стала обычным делом, многие предпочитают не следовать на поводу у всех остальных, тщательно оберегая свою приватность. Но о какой приватности может идти речь, если любой сайт может определить место, где вы находитесь, а также сохранить куки, которые затем позволят ему узнать, что это именно вы открыли его снова. Чтобы отключить отслеживание и сохранение куков, перейдите в «Настройки» — «Дополнительные» — «Настройки сайта», а затем поочерёдно откройте вкладки «Файлы cookie» и «Геоданные» и добавьте сайты, которым запрещено отслеживать вас.
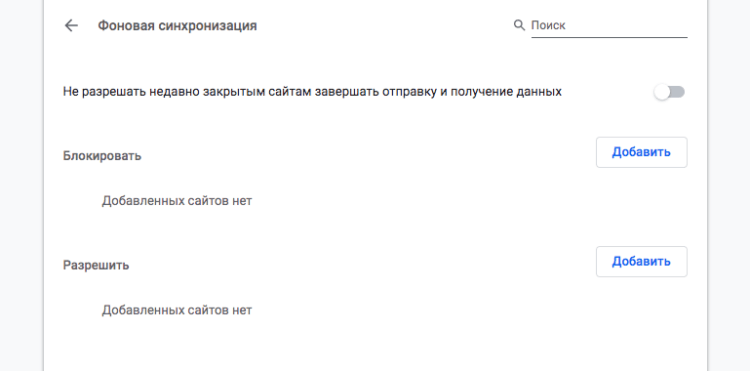
Как запретить сайтам работать в фоне

Некоторые сайты продолжают работать даже после закрытия. Но и на них можно найти управу
Многие сайты умеют работать в фоновом режиме, даже если вы свернули браузер или даже закрыли его. Чаще всего это делается для удобства пользователей, которые могут получать уведомления из социальных сетей или синхронизировать файлы из памяти компьютера с облаком. Однако иногда попадаются вредоносные ресурсы, которые продолжают работать в фоне, высаживая аккумулятор вашего ноутбука. Чтобы запретить им это делать, перейдите в «Настройки» — «Дополнительные» — «Настройки сайта» — «Фоновая синхронизация» и отключите параметр, разрешающий недавно закрытым сайтам продолжать синхронизировать данные с компьютером.

Несмотря на то что в целом я очень люблю продукцию Huawei и считаю эту компанию чрезвычайно перспективной, в последнее время мне стало казаться, что она просто не знает, в каком направлении ей двигаться. Я даже написал об этом статью, в которой сравнил Huawei с лосем, бегущим в панике по горящему лесу, и предположил, что её просто ведёт судьба. Не самое лестное сравнение, согласен, однако отсутствие знаковых решений со стороны компании подтолкнуло меня именно к такому выводу. И тем не менее, меня не оставляло чувство, что я мог ошибочно обвинить китайцев в отсутствии стратегии, хотя на самом деле она вполне может быть, даже если на первый взгляд это не очевидно.

Смартфоны Pixel, в отличие от сверхпопулярных Nexus, никогда не были массовыми аппаратами. Сказывалась не только высокая цена, но и ограниченная география продаж. По неизвестной причине Google отказалась торговать «пикселями» во многих странах мира и России в том числе, сделав ставку на крайне узкий список стран. Но то ли сложности с покупкой отпугнули потребителей, то ли ещё какие-то факторы, но каждое новое поколение смартфонов Google Pixel неизменно продавалось хуже предыдущего. Поэтому в какой-то момент даже стали ходить слухи, будто бы в компании обсуждают возможность отказа от дальнейшего развития линейки. К сожалению, даже Сундар Пичаи не смог поставить точку в этом вопросе.

Если вы думали, что теперь выставок больше не будет и коронавирус стал только поводом для их отмены в будущем, вы ошибались. Признаю, что я тоже допускал такой вариант, так как онлайн формат позволяет экономить деньги, а важных гостей можно пригласить и к себе в офис для обсуждения сотрудничества. Так-то оно так, вот только то, с каким рвением организаторы IFA стремятся провести свою выставку бытовой техники и потребительской электроники в этом году, заставляет задуматься об обратном. Если в двух словах, то суть новости, которой я хочу поделиться, в том, что IFA в этом году почти наверняка будет. Более развернуто о причинах такого поведения и тонкостях проведения мероприятия в условиях пандемии читайте в этой статье.



